微信小程式之調用微信授權窗口
- hzc轉載
- 2020-06-18 10:11:013656瀏覽
0. 引言
微信小程式為了最佳化使用者體驗,取消了在進入小程式時立刻出現授權視窗。需要使用者主動點擊按鈕,觸發授權視窗。
那麼,在我實踐過程中,出現了以下問題。
1. 无法弹出授权窗口2. 希望在用户已经授权的情况下,不显示按钮
1. 具體實作
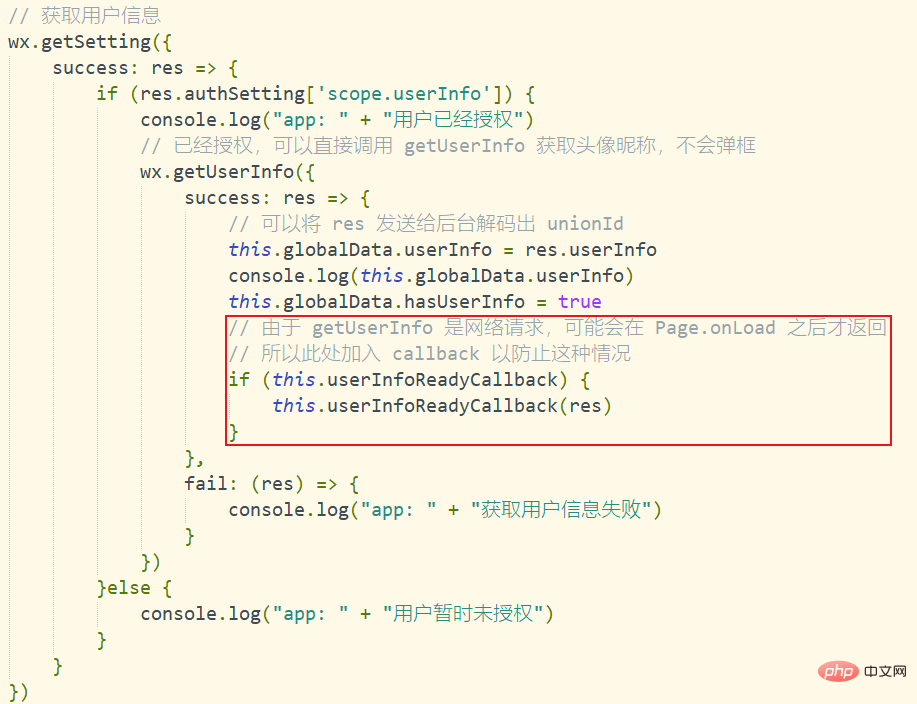
# app.js的onLaunch()函數中,新增取得使用者個人資訊的程式碼段。實現在使用者已經授權的情況(例如第二次開啟小程式時)下,自動取得使用者個人資訊,而不需要使用者的授權。
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
console.log("app: " + "用户已经授权")
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
console.log(this.globalData.userInfo)
this.globalData.hasUserInfo = true
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
},
fail: (res) => {
console.log("app: " + "获取用户信息失败")
}
})
}else {
console.log("app: " + "用户暂时未授权")
}
}
})
me.wxml中加入授權按鈕(具體的頁面根據大家的實際情況)。這裡的button組件必須按照如下的形式。
<button open-type="getUserInfo" bindgetuserinfo="你自己定义函数"></button>
<block wx:if="{{!hasUserInfo}}">
<image src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>
效果這樣,具體的樣式根據大家的喜好更改
me.js中加入以下變數與方法,在使用者之前沒有授權的情況下,需要用戶主動點擊按鈕。
data: {
userInfo: null,
hasUserInfo: false
},
getUserInfo: function(e) {
console.log("me: " + "用户点击授权")
if(e.detail.userInfo){
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
app.data.userInfo = this.userInfo
app.data.hasUserInfo = true
}
}
2. 無法彈出授權視窗
# 
這裡一定要注意
授權視窗只會在使用者第一次授權時出現,也就是,只會出現一次! !
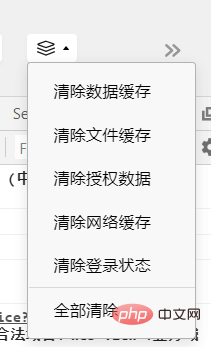
在微信小程式開發工具裡,需要我們#清除所有快取
# 

<block wx:if="{{!hasUserInfo}}">
<image class="userAvatar" src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>### 但是,可能出現用戶已經授權了,但是app.js獲取個人資訊時過慢,然而我們的授權按鈕卻錯誤的以為app.js沒有獲取到信息,所以將授權按鈕渲染了出來。 ###### 這時,我們希望,在app.js判斷######用戶已經授權######且######取得到資訊######後,告訴我們的授權按鈕。 ###### 我們在###me.js###中加入以下程式碼段。 ###onLoad: function() { // 获取个人信息
if(app.globalData.userInfo){
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}else{
// 在app.js没有获取到信息时,判断app.js的异步操作是否返回信息
app.userInfoReadyCallback = res => {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
}
}### 為什麼這裡會有個######app.userInfoReadyCallback######函數呢,我們注意到在app.js的wx.getSetting裡有一段回呼函數,這個函數就是用來解決異步的問題。 ###### #########推薦教學:《###微信小程式###》###以上是微信小程式之調用微信授權窗口的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:小程式載入快慢的問題和解決辦法下一篇:小程式載入快慢的問題和解決辦法

