CSS 中偽類的使用(乾貨)
- Guanhui轉載
- 2020-06-17 16:57:234051瀏覽

css 偽類別是用來為某些選擇器添加特殊的效果,是動態的,指當前元素所處的狀態或特性。只有當一個元素達到一個特定狀態時,它可能會得到一個偽類的樣式;當狀態改變時,它又會失去這個樣式。
這篇文章在某種程度上鼓勵你在建立UI時使用更簡單的CSS和更少的 JS。熟悉 CSS 所提供的一切是實現這一目標的一種方法,另一種方法是實現最佳實踐並盡可能重複使用程式碼。
接下介紹一些大家可能還不熟悉的一些偽類及其用例,希望對大家日後有所幫助。
::first-line | 選擇文字的第一行
#::first-line 偽元素在某塊層級元素的第一行套用樣式。第一行的長度取決於許多因素,包括元素寬度,文件寬度和文字的文字大小。
::first-line 偽元素只能在區塊容器中,所以,::first-line偽元素只能在一個display值為block, inline-block, table-cell 或table-caption中有用。在其他的類型中,::first-line 是不起作用的。
用法如下:
p:first-line {
color: lightcoral;
}
::first-letter | 選擇這一行的第一個字
CSS 偽元素::first-letter會選取某區塊級元素第一行的第一個字母。用法如下:
<style>
p::first-letter{
color: red;
font-size: 2em;
}
</style>
<p>前端小智,不断努,终身学习者!</p>

#::selection| 被使用者高亮的部分
::selection 偽元素套用於文件中被使用者高亮的部分(例如使用滑鼠或其他選擇設備選取的部分)。
p::selection {
color: #409EFF;}

:root# |根元素
:root 偽類別匹配文檔樹的根元素。對於 HTML 來說,:root 表示 <html>元素,除了優先權較高之外,與 html 選擇器相同。
在宣告全域CSS 變數時:root 會很有用:
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}
:empty | 只有當子項目為空時才有作用
:empty 偽類別代表沒有子元素的元素。子元素只可以是元素節點或文字(包括空格),註解或處理指令都不會產生影響。
p:empty {
border: 2px solid orange;
margin-bottom: 10px;
}
<p></p>
<p></p>
<p>
</p>

只有第一個和第二個p有作用,因為它們確實是空的,第三個p 沒有作用,因為它有一個換行。
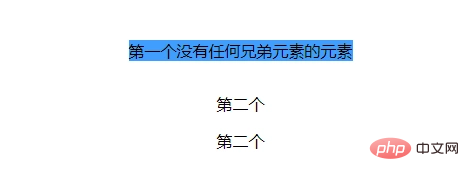
:only-child | 只有一個子元素才有作用
:only-child 符合沒有任何兄弟元素的元素.等效的選擇器也可以寫成:first-child:last-child或:nth-child(1):nth-last-child(1),當然,前者的權重會低一點。
p:only-child{
background: #409EFF;}
<p>
<p>第一个没有任何兄弟元素的元素</p>
</p>
<p>
<p>第二个</p>
<p>第二个</p>
</p>

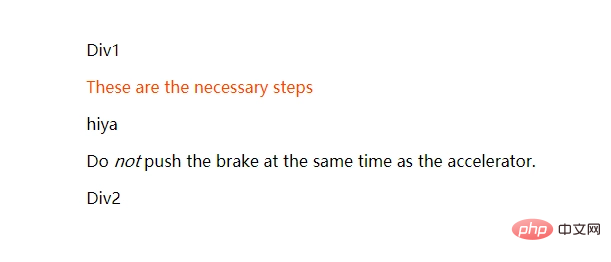
:first-of-type | 選擇指定類型的第一個子元素
:first-of-type表示一組兄弟元素中其類型的第一個元素。
.innerp p:first-of-type {
color: orangered;
}
上面表示將 .innerp 內的第一個元素為 p 的顏色設為橘色。
<p class="innerp"> <p>p1</p> <p>These are the necessary steps</p> <p>hiya</p> <p> Do <em>not</em> push the brake at the same time as the accelerator. </p> <p>p2</p> </p>

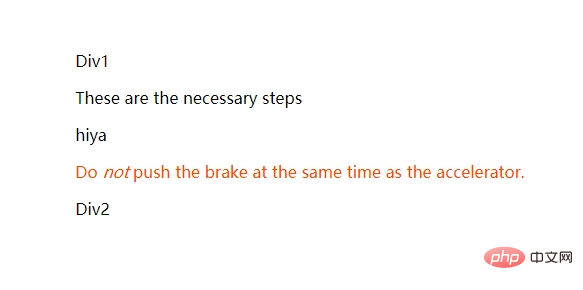
:last-of-type | 選擇指定類型的最後一個子元素
:last-of-type CSS 偽類表示了在(它父元素的)子元素列表中,最後一個給定類型的元素。當程式碼類似Parent tagName:last-of-type的作用區域包含父元素的所有子元素中的最後一個選定元素,也包括子元素的最後一個子元素並以此類推。
.innerp p:last-of-type {
color: orangered;
}
上面表示將 .innerp 內的最後一個元素為 p 的顏色設為橘色。

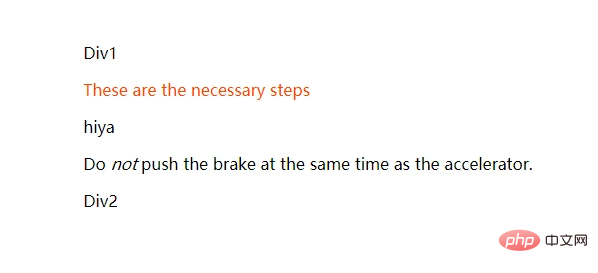
nth-of-type() | 选择指定类型的子元素
:nth-of-type() 这个 CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
.innerp p:nth-of-type(1) {
color: orangered;
}
<p class="innerp">
<p>p1</p>
<p>These are the necessary steps</p>
<p>hiya</p>
<p>
Do <em>not</em> push the brake at the same time as the accelerator.
</p>
<p>p2</p>
</p>

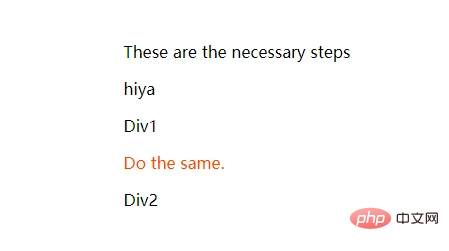
:nth-last-of-type() | 在列表末尾选择类型的子元素
:nth-last-of-type(an+b) 这个 CSS 伪类 匹配那些在它之后有 an+b-1 个相同类型兄弟节点的元素,其中 n 为正值或零值。它基本上和 :nth-of-type 一样,只是它从结尾处反序计数,而不是从开头处。
.innerp p:nth-last-of-type(1) {
color: orangered;
}
这会选择innerp元素中包含的类型为p元素的列表中的最后一个子元素。
<p class="innerp"> <p>These are the necessary steps</p> <p>hiya</p> <p>p1</p> <p> Do the same. </p> <p>p2</p> </p>

:link | 选择一个未访问的超链接
:link伪类选择器是用来选中元素当中的链接。它将会选中所有尚未访问的链接,包括那些已经给定了其他伪类选择器的链接(例如:hover选择器,:active选择器,:visited选择器)。
为了可以正确地渲染链接元素的样式,:link伪类选择器应当放在其他伪类选择器的前面,并且遵循LVHA的先后顺序,即::link — :visited — :hover — :active。:focus伪类选择器常伴随在:hover伪类选择器左右,需要根据你想要实现的效果确定它们的顺序。
a:link {
color: orangered;
}
<a href="/login">Login<a>

:checked | 选择一个选中的复选框
:checked CSS 伪类选择器表示任何处于选中状态的radio(<input type="radio">), checkbox (<input type="checkbox">) 或("select") 元素中的option HTML元素("option")。
input:checked {
box-shadow: 0 0 0 3px hotpink;
}
<input type="checkbox" />

大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
:valid | 选择一个有效的元素
:valid CSS 伪类表示内容验证正确的<input> 或其他 <form> 元素。这能简单地将校验字段展示为一种能让用户辨别出其输入数据的正确性的样式。
input:valid {
box-shadow: 0 0 0 3px hotpink;
}

:invalid | 选择一个无效的元素
:invalid CSS 伪类 表示任意内容未通过验证的<input> 或其他 <form> 元素。
input[type="text"]:invalid {
border-color: red;
}
:lang() | 通过指定的lang值选择一个元素
:lang() CSS 伪类基于元素语言来匹配页面元素。
/* 选取任意的英文(en)段落 */
p:lang(en) {
quotes: '\201C' '\201D' '\2018' '\2019';
}
:not() | 用来匹配不符合一组选择器的元素
CSS 伪类 :not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
来看一个例子:
.innerp :not(p) {
color: lightcoral;
}
<p class="innerp">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>p 1</p>
<p>Paragraph 3</p>
<p>p 2</p>
</p>

p 1 和 p 2会被选中,p 不会被选 中。
推荐教程:《Css》
以上是CSS 中偽類的使用(乾貨)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

