html空格代碼怎麼寫
- hzc原創
- 2020-06-15 15:27:5912739瀏覽

html空格代碼怎麼寫:
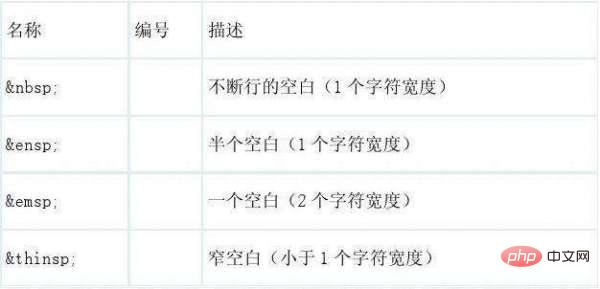
為html空格字元代碼,由“& n b s p ;”組成,記住最後一個分號不要忘記了。

CSS中當white-space 屬性取值為baipre時,瀏覽器會保留文字中的空格和換行,例如:
AA BB
顯示效果為: AA BB
CSS的letter-spacing 屬性用於設定文字中字元之間的間隔,例如:
歡迎光臨!
顯示效果為: 歡 迎 光 臨 !
CSS的word-spacing 屬性用來設定文字中單字之間的間隔,例如:
以上是html空格代碼怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn