layui關聯表單的方法
- 尚轉載
- 2020-06-12 17:41:594013瀏覽

現在我們做一個layui表單關聯,什麼叫表單關聯呢,例如有兩個layui表格,把第一個表格的資料查詢出來後,然後點擊表單裡的某一筆數據,根據這一數據的主鍵id,查詢第二張表單的數據,並回填數據。
第一步先準備好兩張表,把資料對應的表頭設計好。

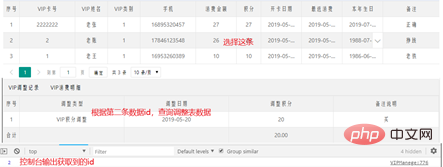
這是我準備好的兩張表,一張是VIP表,另一張是VIP積分調整表,一會呢我們點擊VIP表單的資料查詢出積分調整表單的數據,這兩張表單的數據查詢方法我已經也是在控制器那邊寫好了的,現在看看頁面上是需要顯示出那些數據的。

頁面上的表單就是這樣顯示的,調整記錄表還是無數據,是因為我在上面表單初始化的時候把調整表單的請求路徑給註銷掉了,更多條件查詢的方法查不多,就是把這個查詢路徑加了一個條,滿足什麼條件就開始查詢。
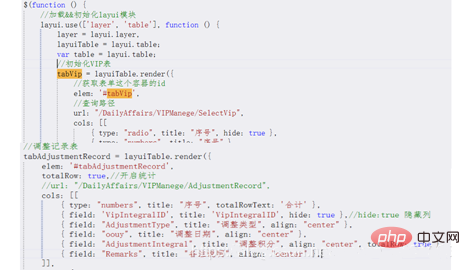
下面是表單關聯事件,是一個監聽事件,這個事件一定是要寫在載入layui模組的方法裡。這裡程式碼的意思是取得VIP表裡的某一行數據,給它一個點擊事件聲明一個變量,並給這個變量賦值,賦值的時候一般都是給id賦值,一會根據這個id去查詢出調整表的數據。能不能查詢出數據,可以在控制台中輸出這個剛剛所賦值看一下。
//获取VIP表行事件
layuiTable.on('row(tabVip)', function (obj)
{
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
////***单击选中单选框
obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
var vipId = data.VipID;//vip类型id
//控制台输出看看是否能获取到VIPid
console.log(vipId);
//调整记录附件,根据VIPid查询对应的调整记录信息
tabAdjustmentRecord.reload
({
//查询路径
url: '/DailyAffairs/VIPManege/AdjustmentRecord',
where:
{ //设定异步数据接口的额外参数,比如设置多条件查询的参数
vipId: vipId
},
//从第一页开始
page:
{
curr:1
}
});
});我們看看效果先:

我點擊的是第二個數據,所以控制台輸出的id是2,這樣證明我們是把id取得成功的;要是VIP表的VIPid沒有取得到,調整表是沒有資料的,這是就要控制台輸出是否有id輸出,沒有id輸出,就看id有沒有取得錯,或是有沒有把id傳到控制器那邊,查詢調整記錄的控制器有沒有寫上接收對應的id。
以上是layui關聯表單的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:layui表單驗證介紹下一篇:layui表單驗證介紹

