在頁面開發中,經常遇到需要使用者輸入日期的操作。通常的做法是,提供一個文字方塊(text),讓使用者輸入,然後,編寫程式碼驗證輸入的數據,檢測其是否為日期類型。這樣比較麻煩,同時,使用者輸入日期的操作也不是很方便,影響使用者體驗。如果使用jQuery UI中的datepicker(日曆)插件,這些問題都可以迎刃而解。此插件調用的語法格式如下:
$(“.selector”).datepicker(options);
其中”.selector」表示DOM元素,一般指文本框,由於該插件的作用是提供日期選擇,因此常與一個文本框綁定,將選擇後的日期顯示在該文本框中,選擇options是一個物件與前面插件中的options一樣,透過改變其參數對應的值,從而實現插件功能的變化,在datepicker插件中,選擇options常用參數如下
1、changeMonth 設定布林值,如果wietrue,可以在標題處出現下拉選擇框,可以選擇月份,預設值為false
2、changeYear 設定一個布林值,如果為true,則可以在標題處出現下拉選擇框,可以選擇年份,預設為false
3、showButtonPanel 設定一個布林值,如果為true,則在日期的下方顯示一個面板,其中有兩個按鈕;一個為“今天”,另一個按鈕為“關閉”,預設值為false,表示不顯示
4.closeText 設定關閉按鈕上的文字訊息,此設定的前提是,showButtonPanel的值必須為true,否則顯示不了效果
5.dateFormat 設定顯示在文字方塊(text)中的日期格式,可設定為{dateFormat,'yy-mm-dd'},表示日期的格式為年-月-日,如2012-10-1
6.defaultDate 設定預設日期值,如{defaultDate 7},表示,彈出日期選擇視窗後,預設的日期是在目前日期上加上7天
7、showAnim 設定顯示彈出或隱藏日期選擇視窗的方式。可以設定的方式有,“show”、“sildeDown”、“fadeln”後者“”,表示沒有彈出日期選擇視窗的方式
8.showWeek 設定一個布林值,如果為true,則可以顯示每天對應的星期,預設值為false
9、yearRange 設定年份的範圍
最近在研究js插件的開發,以前看大神們,對插件都是信手拈來,隨便玩弄,感覺自己要是達到那種水平就好了,就開始自己研究插件開發了。研究了一段時間之後,就開始寫了自己的第一個日曆插件,由於是初學插件開發,代碼的可讀性可能有點差,希望各位大神可以多提點意見,以後維護代碼,讓這個插件更加的完整。
下面就貼出程式碼。
首先,給插件來個整體的div容器
<div class="y-total"></div>
本人習慣為容器取class或id名時,加上自己獨特的前綴,這樣,有助於辨識自己的程式碼,也避免與其他同事的樣式衝突。
然後就是開始寫樣式,可以依照自己的需求來調整樣式
.y-total{height:auto;border:px solid #;}
.y-total .return-btn{height:px;}
.y-total .return-btn>div{border-right: px solid #;border-bottom: px solid #;color: #;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(){border-right:px;}
.y-total .prev-btn{cursor: pointer;width:%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:%;}
.y-total #datatab td {height:px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #;border: px solid #DDD;font-size: px;text-align: center;}
第三步,就是插件的程式碼了
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
}
Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[]+"-" + i[]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+).getDay()//获取本月第一天是星期几
var l =(w==?:w-) + new Date(vals.year,vals.month,).getDate();//需要铺上td的个数
var t = Math.ceil(l/);
for(var i=; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=; i<; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,).getDate(),w);
}
function setvalue(val,l,w){
for(var i=;i<l+;i++){
var space = w==?i+-+:i+w-+;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > ? vals.month : "" + vals.month);
info.push(vals.day > ? vals.day : "" + vals.day);
return info;
}
function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=; i<; i++){
$("#"+tab).find("tr:eq()").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < ){
val.month =;
val.year-=;
}else{
val.month-=;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > ){
val.month =;
val.year+=;
}else{
val.month+=;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[]+"-"+v[]);
$(".y-tr").remove();
init(val,tab);
}
$.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
</script>
那麼,插件就差不多完成了,現在只需要呼叫插件的方法就可以了
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "px",//控制容器的宽度
});
</script>
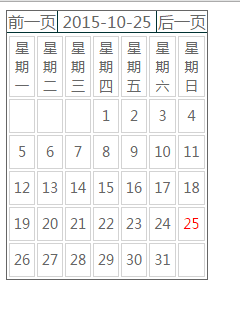
效果如圖:

 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





