CSS display: contents 如何使用?
- Guanhui轉載
- 2020-05-29 10:05:109523瀏覽

display: contents 是比較陌生的屬性,雖然屬於 display 這個基本上是最常見的 CSS 屬性,但是 contents 這個取值基本上不會用到。但它早在 2016 年就已經得到了 Firefox 的支援。
本文將深入這個有趣的屬性值。
基本用法
根據 W3C 對 display: contents 的定義。
The element itself does not generate any boxes, but its children and pseudo-elements still generate boxes and text runs as normal. For the purposes of box generation and layout, the element must be treated if it had been replaced in the element tree by its contents (including both its source-document children and its pseudo-elements, such as ::before and ::after pseudo-elements, which are generated before/after the el'ter pseudo-elements, which are generated before/after the el'mal'snormal' .
簡單翻譯一下即是,將設定了該屬性值的元素本身將不會產生任何盒子,但是它的從保留其子代元素的正常展示。
看個簡單的例子。有以下簡單三層結構:
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>簡單的CSS 如下:
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
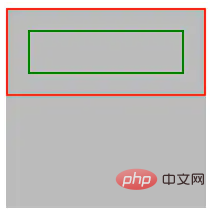
}表現如下:

這個非常好理解,但是如果,我們為中間層的容器加上上display: contents,再看看效果:
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
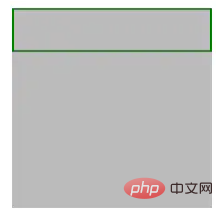
可以看到,沒有了中間層的border: 2px solid red 的紅色邊框,整個.wrap div 好像不存在一樣,但是它的子元素卻是正常的渲染了。
重點,設定了display: contents的元素本身不會被渲染,但是其子元素能夠正常被渲染。
這個屬性我一直在思考有什麼非常適合的使用點。
總結來說,這個屬性適用於那些充當遮罩(wrapper)的元素,這些元素本身沒有什麼作用,可以被忽略的一些佈局場景。
充當無語意的包裹框
最近寫React、Vue 的時候,發現這個屬性在寫JSX 的時候能有很好的作用,也非常符合這個屬性本身的定位。
我們在寫 React、RN 時,常常需要輸出一段範本。
return (
<div class="wrap">
<h2>Title</h2>
<div>...</div>
</div>
)我們只是想輸出.wrap div 內的內容,但是由於框架要求,輸出的JSX 模板必須包含在一個父元素之下,所以不得已,需要添加一個.wrap 進行包裹,但是這個. wrap 本身是沒有任何樣式的。
如果輸出的元素是要放在其他 display: flex、display: grid 容器之下,加了一層無意義的 .wrap 之後,整個佈局又需要重新進行調整,麻煩。
一種方法是使用框架提供的容器
在Vue 中類似的是 元素, 也是不會被渲染在DOM 樹中,查看頁面結構也無法看到,但是display: contents 是存在於頁面結構中的,只是沒有生成任何盒子。
這個多出來的父元素其實是沒必要的。這個時候,我們也可以添加上 display: contents,像是這樣:
return (
<div class="wrap" style="display: contents">
<h2>Title</h2>
<div>...</div>
</div>
)這樣,它既起到了包裹的作用,但是在實際渲染中,這個 div 其實沒有產生任何盒子,一舉兩得。並且像是一些 flex 佈局、grid 佈局,也不會受到影響。
Codepen Demo -- display: contents | display: flex 的穿透影響
讓程式碼更符合語意化
##考慮這個非常實際的場景,現在我們的頁面上充斥了大量的可點擊按鈕,或是點擊觸發對應功能的文字等元素。但是,從語義上而言,它們應該是一個一個的以上是CSS display: contents 如何使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

