直接為大家介紹製作過程,希望大家可以喜歡。
HTML結構
此頁面切換特效的HTML結構使用一個
<main> <div class="cd-index cd-main-content"> <div> <h1 id="Page-Transition">Page Transition</h1> <!-- your content here --> </div> </div> </main> <div class="cd-cover-layer"></div> <!-- this is the cover layer --> <div class="cd-loading-bar"></div> <!-- this is the loading bar -->
CSS樣式
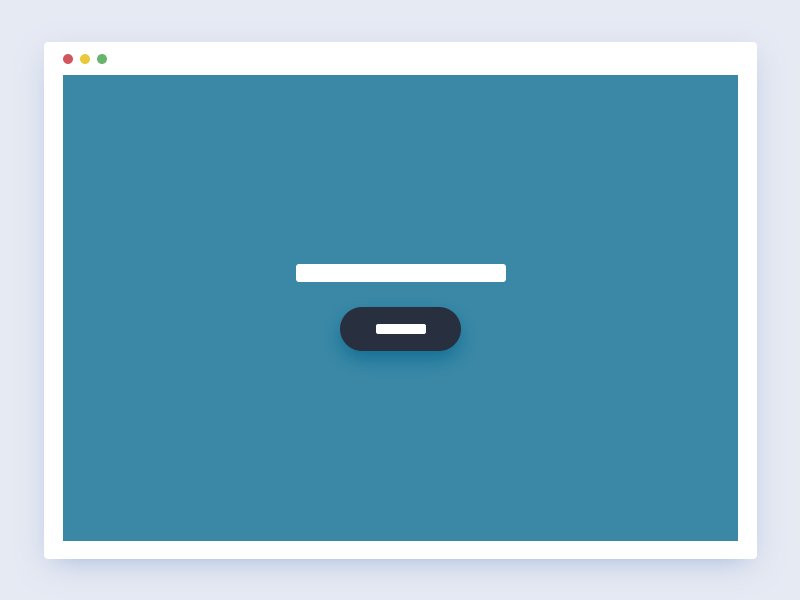
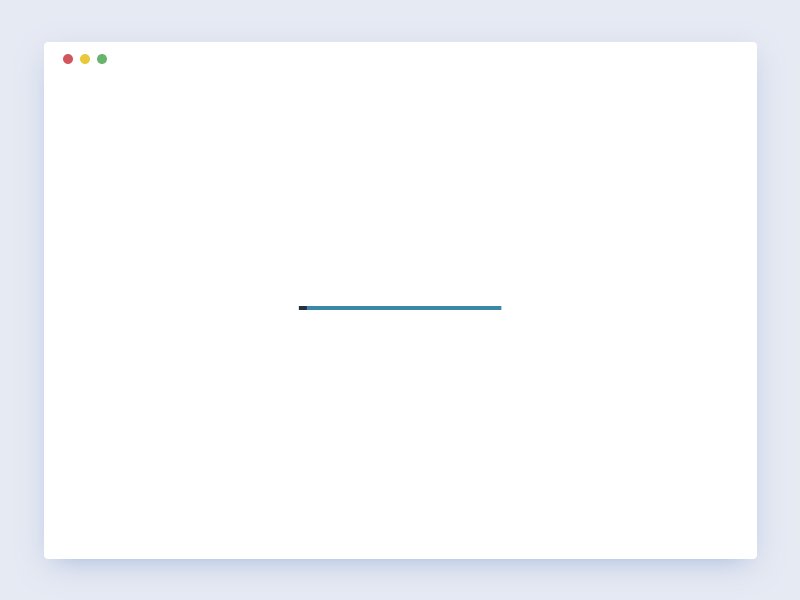
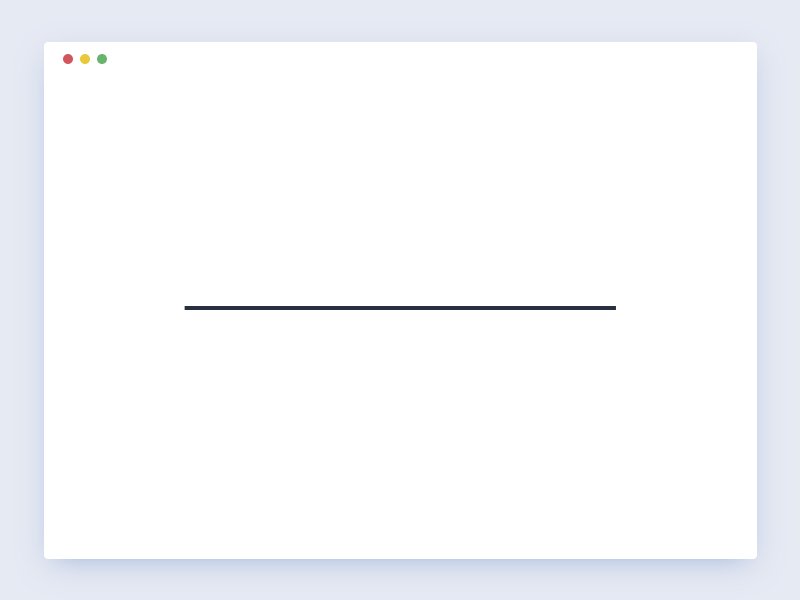
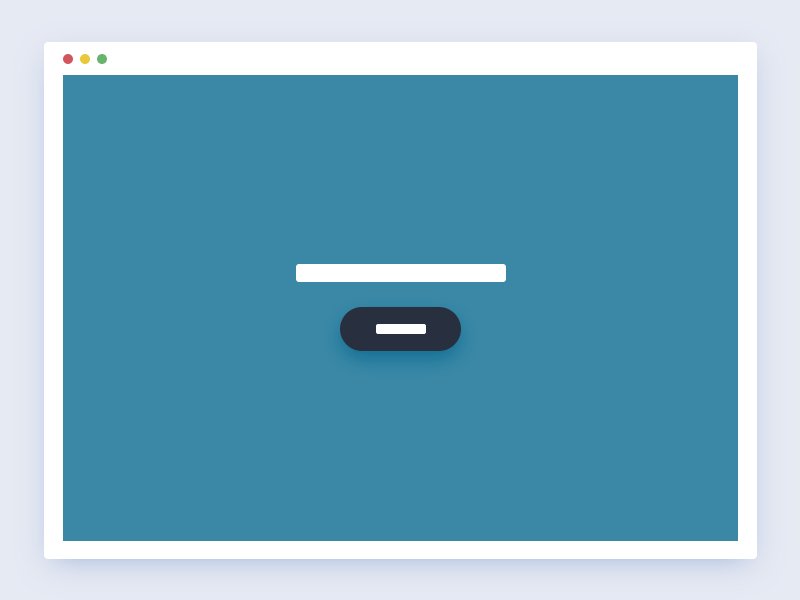
此頁面切換特效中使用body::before和body::after偽元素在頁面切換過程中建立兩個遮罩層來遮罩頁面內容。它們的定位是固定定位,高度等於50vh,寬度為100%。預設情況下,使用CSS transform屬性將它們隱藏起來(translateY(-100%)/translateY(100%))。當使用者切換頁面的時候,這些元素被移動回視口當中(透過在
元素上新增.page-is-changing class)。下面的圖片示範了這個過程:

頁切換特效
body::after, body::before {
/* these are the 2 half blocks which cover the content once the animation is triggered */
height: 50vh;
width: 100%;
position: fixed;
left: 0;
}
body::before {
top: 0;
transform: translateY(-100%);
}
body::after {
bottom: 0;
transform: translateY(100%);
}
body.page-is-changing::after, body.page-is-changing::before {
transform: translateY(0);
}
頁面切換時,頁面內容的淡入淡出效果是透過改變div.cd-cover-layer的透明度來實現的。它覆蓋了.cd-main-content元素,並具有相同的背景色,然後在
被添加.page-is-changing class的時候,將透明度從0修改為1。Loading進度條使用.cd-loading-bar::before偽元素來製作。預設它被縮小(scaleX(0))和transform-origin: left center。當頁面切換開始時它被使用scaleX(1)放大會原來的尺寸。
.cd-loading-bar {
/* this is the loading bar - visible while switching from one page to the following one */
position: fixed;
height: 2px;
width: 90%;
}
.cd-loading-bar::before {
/* this is the progress bar inside the loading bar */
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
transform: scaleX(0);
transform-origin: left center;
}
.page-is-changing .cd-loading-bar::before {
transform: scaleX(1);
}
特效中平滑的過渡效果使用CSS Transitions來實現。每一個動畫元素都被加入了不同的transition-delay,以實現不同的元素動畫順序。
JAVASCRIPT
此頁面切換特效中在連結上使用data-type="page-transition"屬性,用於觸發頁面切換事件。當插件偵測到使用者點擊事件,changePage()方法將會被執行。
$('main').on('click', '[data-type="page-transition"]', function(event){
event.preventDefault();
//detect which page has been selected
var newPage = $(this).attr('href');
//if the page is not animating - trigger animation
if( !isAnimating ) changePage(newPage, true);
});
這個方法會觸發頁面切換動畫,並透過loadNewContent()方法載入新內容。
function changePage(url, bool) {
isAnimating = true;
// trigger page animation
$('body').addClass('page-is-changing');
//...
loadNewContent(url, bool);
//...
}
當新的內容載入後,會取代原來
function loadNewContent(url, bool) {
var newSectionName = 'cd-'+url.replace('.html', ''),
section = $('<div class="cd-main-content '+newSectionName+'"></div>');
section.load(url+' .cd-main-content > *', function(event){
// load new content and replace <main> content with the new one
$('main').html(section);
//...
$('body').removeClass('page-is-changing');
//...
if(url != window.location){
//add the new page to the window.history
window.history.pushState({path: url},'',url);
}
});
}
為了在使用者點擊瀏覽器的回退按鈕時觸發相同的頁面切換動畫效果,插件中監聽popstate事件,並在它觸發時執行changePage()函數。
$(window).on('popstate', function() {
var newPageArray = location.pathname.split('/'),
//this is the url of the page to be loaded
newPage = newPageArray[newPageArray.length - 1];
if( !isAnimating ) changePage(newPage);
});
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版






