Laravel + 阿里雲OSS 完成圖文分離架構
- Mini原創
- 2020-05-20 11:27:52221瀏覽
本案例採用 Laravel5.6 阿里雲OSS 完成圖片上傳功能,全是乾貨,依步驟操作即可完成。
在部署環境之前,我們需要去阿里雲平台註冊一個帳號,個人帳號和公司帳號都可以,註冊完成後,複製access_key和access_secret配置在專案中就完成了項目的基本設定。
一. 新建項目,安裝Laravel5.6版本的框架程式碼
1.環境設定需求
# #Laravel 對系統有一些要求,您的伺服器滿足下面的要求:
PHP >= 7.1.3
OpenSSL PHP
PHP PDO 擴充功能
PHP Mbstring 擴充功能
PHP Tokenizer 擴充功能
##PHP XML 擴充PHP Ctype 擴充功能PHP JSON 擴充功能備註:您需要達到以上的設定要求,這個就不具體詳細說明,具體看php語法2. 安裝Laravel5.6框架
Laravel5.6 使用Composer 來管理項目依賴。因此,在使用 Laravel5.6 之前,請確保你的機器已經安裝了 Composer。composer -v

備註:composer具體安裝請參考上面鏈接,按文檔安裝即可下面我們具體安裝Larvael5.6框架,在控制窗口輸入一下內容(本人windows作業系統),等待安裝完成。
composer create-project --prefer-dist laravel/laravel blog安裝完成後執行以下程式碼,為應用程式設定隨機字串金鑰。
php artisan key:generate在瀏覽器中輸入:http://localhost/blog/public/index.php,看到下列介面就是存取正常了。

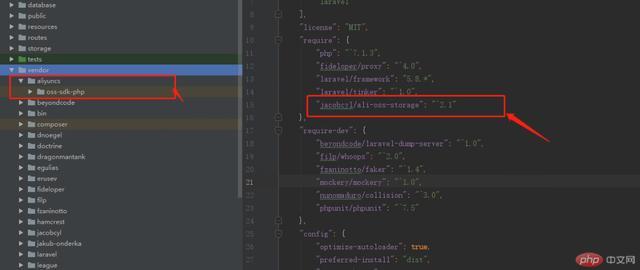
3.composer.json設定阿里雲元件套件
在require中新增"jacobcyl/ ali-oss-storage": "^2.1""require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"jacobcyl/ali-oss-storage": "^2.1"
},然後執行指令:composer update composer dumpautoload
 元件下載完成後,如下圖:
元件下載完成後,如下圖:
4. 配置阿里雲access_key和access_secret配置(OSS自行開通)
這裡很關鍵:我的是單獨寫了一個檔案進行設定第一步:在config/app.php的providers下新增:Jacobcyl\AliOSS\AliOssServiceProvider::class,第二步:在app/filesystems.php中的disks下新增
'oss' => [
'driver' => 'oss',
'access_id' => env('OSS_ACCESS_ID', '填你自己的'),
'access_key' => env('OSS_ACCESS_KEY', '填你自己的'),
'bucket' => env('OSS_BUCKET', '填你自己的'),
'endpoint' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'isCName' => false,
'debug' => true,
],第三步:新檔案alioss.php檔案<?php
return [
'OSS_ACCESS_ID' => env('OSS_ACCESS_ID', '填你自己的'),
'OSS_ACCESS_KEY'=> env('OSS_ACCESS_KEY', '填你自己的'),
'OSS_ENDPOINT' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'OSS_BUCKET' => env('OSS_BUCKET', '填你自己的'),
'OSS_HOST' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com',//前台显示域名
'OSS_URL' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com', // CDN域名,没有CDN就和OSS_HOST一致即可
];到此檔案就已經載入完成。 二. 寫介面控制器方法
新控制器:UploadsController 繼承 Controller類,方便操作。 第一步:寫API路由Route::post('/index/image', '\App\Http\Controllers\Index\UploadsController@index');
第二步:寫控制器,上傳圖片(核心程式碼)
public function index(Request $request) {
$disk = \Storage::disk('oss');
if (!isset($request->image)) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
switch ($request->source) {
case 'file':
if (!($request->hasFile('image') && $request->file('image')->isValid())) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
$file = $request->file('image');
$image_str = @file_get_contents($file->getPathname());
$base64_str = base64_encode($image_str);
break;
case 'url':
$image_str = @file_get_contents($request->image);
$base64_str = base64_encode($image_str);
break;
case 'base64':
$base64_str = $request->image;
break;
default:
return $this->array_format('图片类型错误', 414);
break;
}
//获取图片信息
$image_info = $this->base64_image_format($base64_str);
if (!$image_info) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
if ($image_info['image_size'] > 10 * 1024 * 1024) {
return $this->array_format('图片信息太大', 414);
}
$image_path = 'uploads/image/'. date('Ym');
$image_name = $image_path . '/' . md5($image_info['image_str']) . '.' . $image_info['image_suffix'];
//上传图片
$temp = $disk->put($image_name, $image_info['image_str']);
if (!$temp) {
return $this->array_format('上传失败', 414);
}
return $this->array_format('上传成功', 200, [
'image_name' => $image_name,
'image_url' => $disk->url($image_name),
]);
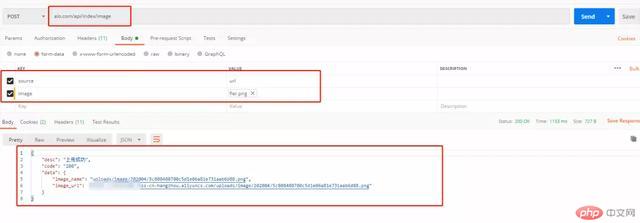
}四. Postman工具介面測試
「大眾號(Laravel技術社群
)回覆「阿里雲OSS」,下載案例原始碼。 ###以上是Laravel + 阿里雲OSS 完成圖文分離架構的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

