無序列表怎麼去掉點
- 藏色散人原創
- 2020-05-18 10:24:5113131瀏覽

無序列表怎麼去掉點?
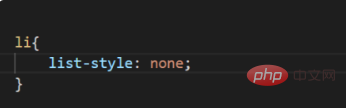
透過為li標籤新增程式碼」list-style:none「實作。
實例示範如下:
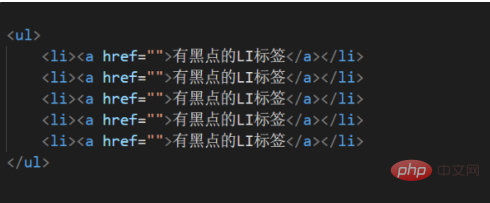
1、設計html頁面,頁面上有一些LI的標籤,程式碼如下:

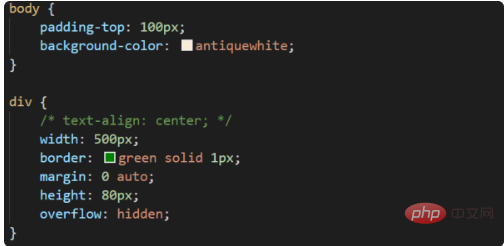
2、新增一些css程式碼:

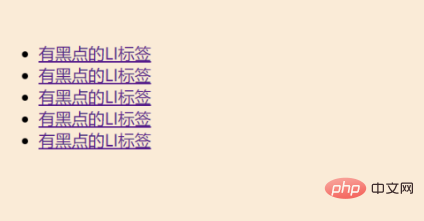
3、此時的頁面展示內容如下:



HTML教學》
以上是無序列表怎麼去掉點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

