淺談小程式中的生命週期
- 青灯夜游轉載
- 2020-05-11 09:14:592264瀏覽

開發小程式過程中會涉及到小程式的生命週期,和其他app開發一樣,小程式也有生命週期。
1:頁面的生命週期
在初始頁面:index.js中增加如圖1所示程式碼

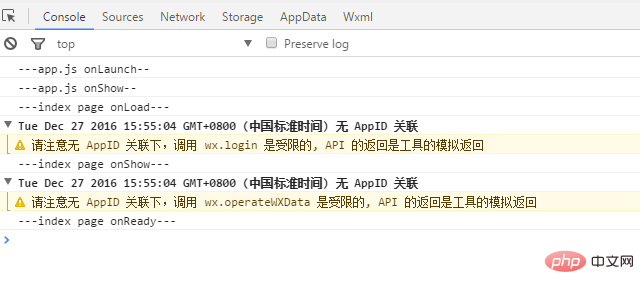
點擊「編譯」後,執行這個小程式:日誌如圖2所示:初始頁面index.js啟動會從app,js中的生命週期方法呼叫開始:onLaunch---onShow,然後開始調用index.js頁面中的生命週期方法:onLoad---onShow---onReady,當點擊「後台」時,頁面index.js進入後台,這時回調生命週期方法onHide,如圖3所示,如果再點擊“前台”,使頁面回到前台,這時回調頁面生命週期方法:onShow(注意,這時不再回調onLoad)

2:頁面的跳轉
寫index.wxml程式碼下圖所示

#可以看出text元件綁定了一個事件:itemClick, itemClick方法實作詳:
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})其中:wx.navigateTo代表從index.js這一頁面跳到pages/logs/logs頁面,注意:navigateTo代表跳到logs頁面後,index頁面並不銷毀,在logs頁面下面,透過logs頁面左上角的返回按鈕可以回到index頁面,而如果是wx.redirectTo,則index頁面銷毀,無法從logs頁面返回到index頁面,這裡就僅以wx.navigateTo為例。

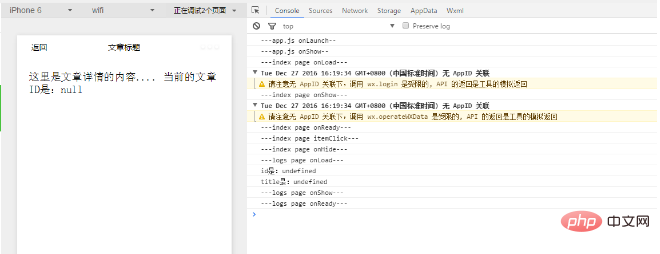
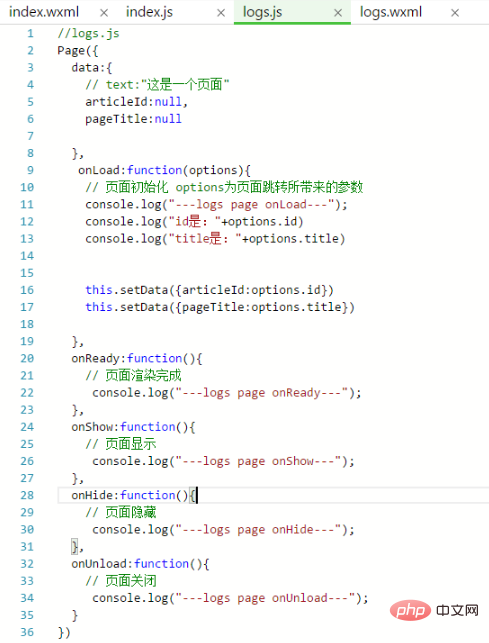
在模擬器中如果點擊文章2的text元件後,跳到對應logs介面日誌如上圖所示,logs頁面對應js程式碼如下圖所示,透過比較可以看出,當從index頁面跳到logs頁面這個過程中,要先呼叫index生命週期方法onHide(如果是wx.redirectTo方式跳轉還要呼叫index生命週期方法onUnload),然後依序呼叫logs頁面的生命週期方法:onLoad---onShow---onReady

#推薦:《小程式開發教學》
以上是淺談小程式中的生命週期的詳細內容。更多資訊請關注PHP中文網其他相關文章!

