小程式使用函數節流解決頁面多次跳躍問題
- 青灯夜游轉載
- 2020-05-05 09:27:282972瀏覽
這篇文章跟大家介紹一下小程式使用函數節流解決頁面多次跳轉問題。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在使用小程式的時候會出現這樣一種情況:當網路條件差或卡頓的情況下,使用者會認為點擊無效而進行多次點擊,最後出現多次跳轉頁面的情況,這個問題可以透過JS中的函數節流和函數防手震找到解決方法。
根據官方文件介紹,函數節流就是規定一個單位時間,在這個單位時間內,只能有一次觸發事件的回調函數執行,如果在同一個單位時間內某事件被觸發多次,只有一次能生效。因此修改.js檔案如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
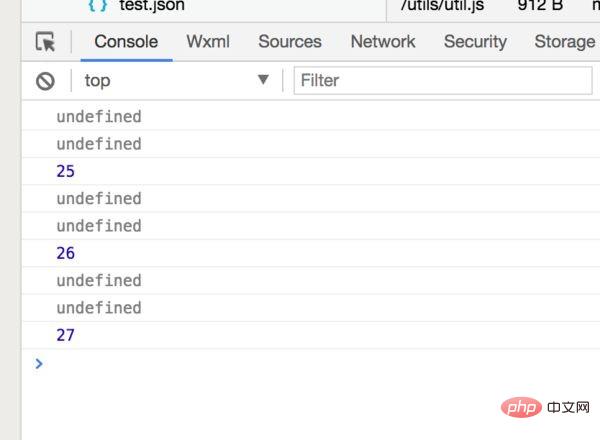
})這樣,瘋狂點擊按鈕只會1s觸發一次。
但是這樣的話出現一個問題,就是當你想要取得this.data得到的this是undefined, 或想要取得微信元件button傳遞給點擊函數的資料e也是undefined,所以throttle函數還需要做一點處理來使其能用在微信小程式的頁面js裡。

出現這種情況的原因是throttle回傳的是一個新函數,已經不是最初的函數了。新函數包裹著原函數,所以元件button傳遞的參數是在新函數裡。所以我們需要把這些參數傳遞給真正需要執行的函數fn。
最後的throttle函數如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
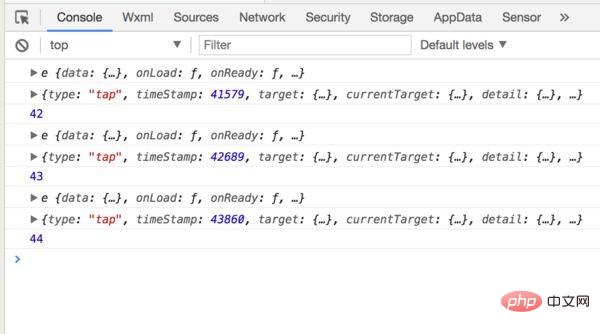
}再點選按鈕this和e都有了:

小程式開發教學》
以上是小程式使用函數節流解決頁面多次跳躍問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jisuapp.cn。如有侵權,請聯絡admin@php.cn刪除
上一篇:微信小程式教程之條件渲染下一篇:微信小程式教程之條件渲染

