如何使用jQuery對屬性進行取得、設定和刪除
- 帅杰杰原創
- 2020-04-30 20:15:542345瀏覽
取得與設定屬性
要取得小圖片的src屬性,設定大圖片的src屬性值,讓大圖片不斷切換,必須掌握jQuery取得與設定屬性的方法。
例如:某幅圖片的id為"pto",在JavaScript中可以用以下方式取得src屬性值。
var img=document.getElementById("pto");
var path=img.src; //获取属性
img.src="路径"; //设置属性值
img.getAttribute("src"); //获取属性
img.getAttribute("src","路径"); //获取属性值在jQuery中使用attr()方法來取得和設定元素屬性。
要取得圖片的src屬性,只要給attr()方法傳遞一個參數,也就是屬性名稱。
var $img=$("#pto"); //获取图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="如何使用jQuery對屬性進行取得、設定和刪除" >元素
var path=$img.attr("src"); //获取图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="如何使用jQuery對屬性進行取得、設定和刪除" >元素节点src属性如果要設定圖片的src屬性值,繼續使用attr()方法,不同的是,要傳遞兩個參數,即屬性名稱和對應的值。
$img.attr("src","路径"); //设置图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="如何使用jQuery對屬性進行取得、設定和刪除" >元素节点src属性值如果需要一次為同一個元素設定多個屬性:
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性刪除屬性
刪除文件中某元素的特定屬性,可以使用removeAttr()方法來實作。
$("#pto").removeAttr("title");實作結果:
旧:<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" title="123" alt="如何使用jQuery對屬性進行取得、設定和刪除" > 新:<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="如何使用jQuery對屬性進行取得、設定和刪除" >
掌握了attr()和removeAttr()方法之後,可以實作一個滑鼠移到某元素上改變屬性值。
註:一定要引入jQuery檔案才可以套用
/*html内容*/
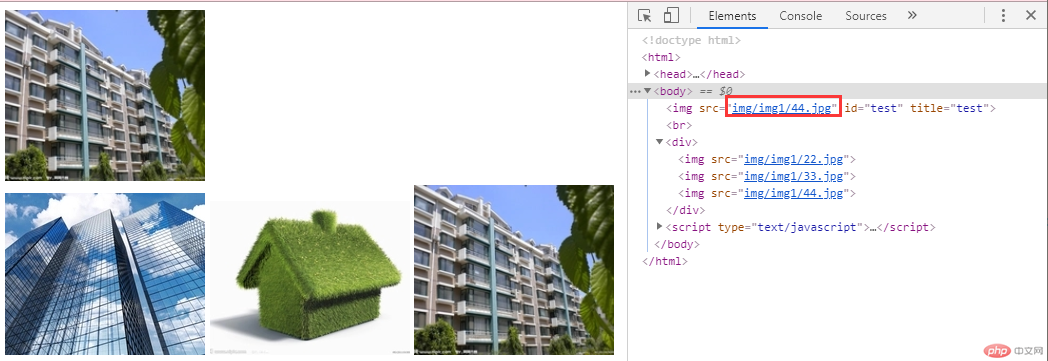
<img src="/static/imghwm/default1.png" data-src="img/img1/fw1.jpg" class="lazy" id="test" title="test"/ alt="如何使用jQuery對屬性進行取得、設定和刪除" ><br /> /*大图*/
<div> /*小图*/
<img src="/static/imghwm/default1.png" data-src="img/img1/22.jpg" class="lazy" / alt="如何使用jQuery對屬性進行取得、設定和刪除" >
<img src="/static/imghwm/default1.png" data-src="img/img1/33.jpg" class="lazy" / alt="如何使用jQuery對屬性進行取得、設定和刪除" >
<img src="/static/imghwm/default1.png" data-src="img/img1/44.jpg" class="lazy" / alt="如何使用jQuery對屬性進行取得、設定和刪除" >
</div>
//jQuery内容
$(function(){
$("div img").mouseover(function(){
var big_src=$(this).attr("src"); //获取小图的src属性
$("#test").attr("src",big_src); //设置大图的src属性
});
});此時執行程式會發現,當遊標移入某幅小圖時,大圖顯示區域將會顯示小圖。

總結:
設定或取得屬性及屬性值使用attr()。
如果想要在同一個元素內設定多個屬性需要給一個大括號裡面放屬性及屬性值,屬性與屬性值之間用冒號,屬性與屬性之間用逗號。
刪除屬性直接用removeAttr("屬性名")。
以上是如何使用jQuery對屬性進行取得、設定和刪除的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

