開發微信小程式的使用者授權登入功能
- Guanhui轉載
- 2020-04-28 15:42:375225瀏覽
本篇將協助讀者實現基於 微信開發者工具 & C#環境 下的使用者在小程式上的授權登陸。
準備:
微信開發者工具下載網址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信小程式開發文件:https://developers.weixin.qq.com/miniprogram/dev/index.html
開發:
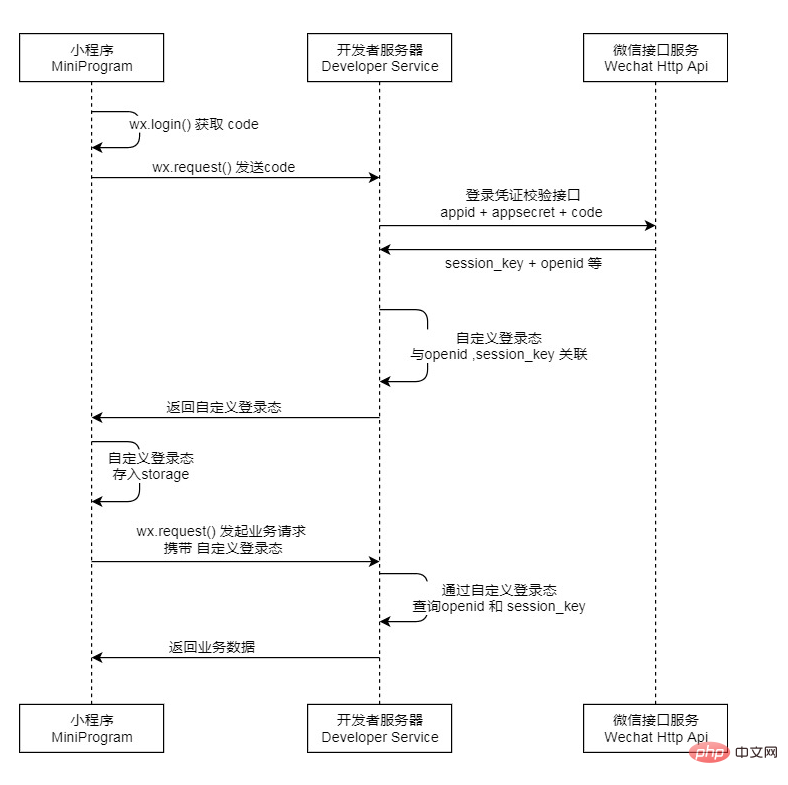
##在開發之初,我們需要先明確微信方已經制定好的授權登陸流程,參考官方API - 登陸介面。 你會看到微信方為開發者制定好的登陸授權流程:
wx.checkSession 剛好可以一定程度上解決這個問題。
wx.checkSession 校驗登陸態失效
success :介面呼叫成功的回呼函數,session_key未過期,流程結束;
fail :介面呼叫失敗的回呼函數, session_key已過期
wx.login 取得code 並wx.request 提交code給己方伺服器
Appid appSecret code 到微信方伺服器取得session_key & openid
session_key & openid 產生 產生 產生 產生 產生 #3rd_session(微信方提出的基於安全性的考慮,建議開發者不要將openid等關鍵性資訊進行資料傳輸
3rd_session 到小程式端 -》 小程式端wx.setStorage
3rd_session ( 在後續使用者操作需要憑證時附帶此參數) -》 小程式端wx.getUserInfo 取得使用者資訊wx.getStorage 取得3rd_session
wx.request
# 提交給己方伺服器-》 己方伺服器SQL使用者資料資訊更新,流程結束;
想法整理完畢,接下來實作流程
##小程式端:#在小程式中,新建一個通用的JS做基礎支援
並在一些需要引用的頁面進行引用<pre class="brush:php;toolbar:false">var common = require("../Common/Common.js")</pre>接著,在
中實作邏輯
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}至此,小程式端的流程基本上實作完畢,接著實作己方服務API
Login 介面邏輯範例<pre class="brush:php;toolbar:false">if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}</pre>
介面在此不加贅述,使用者根據自身狀況對資料進行操作即可,微信方呼叫成功時傳回的相關參數資訊如下
至此,完成了小程式基本的授權登陸及使用者資訊的取得。 PHP中文網,大量
免費小程式開發教學###,歡迎學習! ###以上是開發微信小程式的使用者授權登入功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

