微信小程式如何使用template模板?
- 青灯夜游轉載
- 2020-04-17 09:42:153102瀏覽

在小程式開發過程中,一個專案需要在多處頁面使用類似的模組,就需要建立模板減少程式碼量,同時提高程式碼復用度。 小程式透過template 標籤使用範本,template 標籤的 is 屬性與範本的 name 屬性對應,data 屬性代表傳入範本的資料。
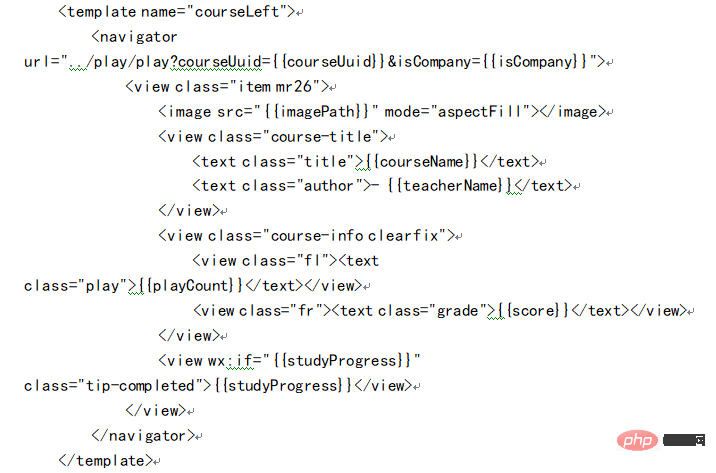
在使用範本開發小程式前,需先定義模板,在開發專案中新建一個template資料夾用來管理專案中所有的範本。由於模板屬於樣式文件,因此新建一個courseList.wxml文件用於定義模板。使用name屬性,作為模板的名字。然後在內定義程式碼片段。需要注意一個.wxml檔中可以定義多個模板,只需要透過name來區分。模板中的資料都是展開之後的屬性。定義模板的程式碼如下:

在name中輸入不同名稱可以定義另一個完整的template,它們屬於一個.WXML檔案下,在使用模板中通過不同的名字調用定義的模板。使用 is 屬性,宣告所需的使用的範本:
import src=../../templates/courseList.wxml
將範本所需的 data 傳入,一般我們都會使用清單渲染。

值得注意的是,可以透過表達式來確定使用哪個模板,或透過wx:if來確定。 index是數組當前項目的下標。
範本樣式
在新建範本的時候同時新建一個courseList.wxss 的文件,與CSS相同的寫法控制樣式。
在需要使用範本的頁面 .wxss檔案中import進來;或是直接在app.wxss中引入,這樣只需要一次引入,其他檔案就不用引入了。
總結小程式範本使用主要為在同一個WXML檔案中建立多個類似的範本用name屬性來區別,範本WXSS在全域引入和在使用頁面引入的區別在於範本的使用量。
推薦:《小程式開發教學》
以上是微信小程式如何使用template模板?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:如何提取小程式的鏈接下一篇:如何提取小程式的鏈接

