如何在微信小程式開發中使用 npm 中套件的功能?
- 青灯夜游轉載
- 2020-04-04 09:37:252738瀏覽

本文介紹如何在微信小程式開發中使用 npm 中套件的功能,大幅提高微信小程式的開發效率,同時也是微信小程式系列教學的影片版更新。
微信小程式在發布之初沒有對 npm 的支援功能,這也是目前很多前端開發人員在熟悉了 npm 生態環境後,對微信小程式詬病的地方。
微信小程式在 2.2.1 版本後增加了對 npm 套件載入的支持,使得小程式支援使用 npm 安裝第三方套件。
微信小程式的功能更新最近更新的也非常給力,如之前給大家介紹的 微信小程式開發平台新功能「雲端開發」快速上手體驗 。
在小程式中載入npm 套件
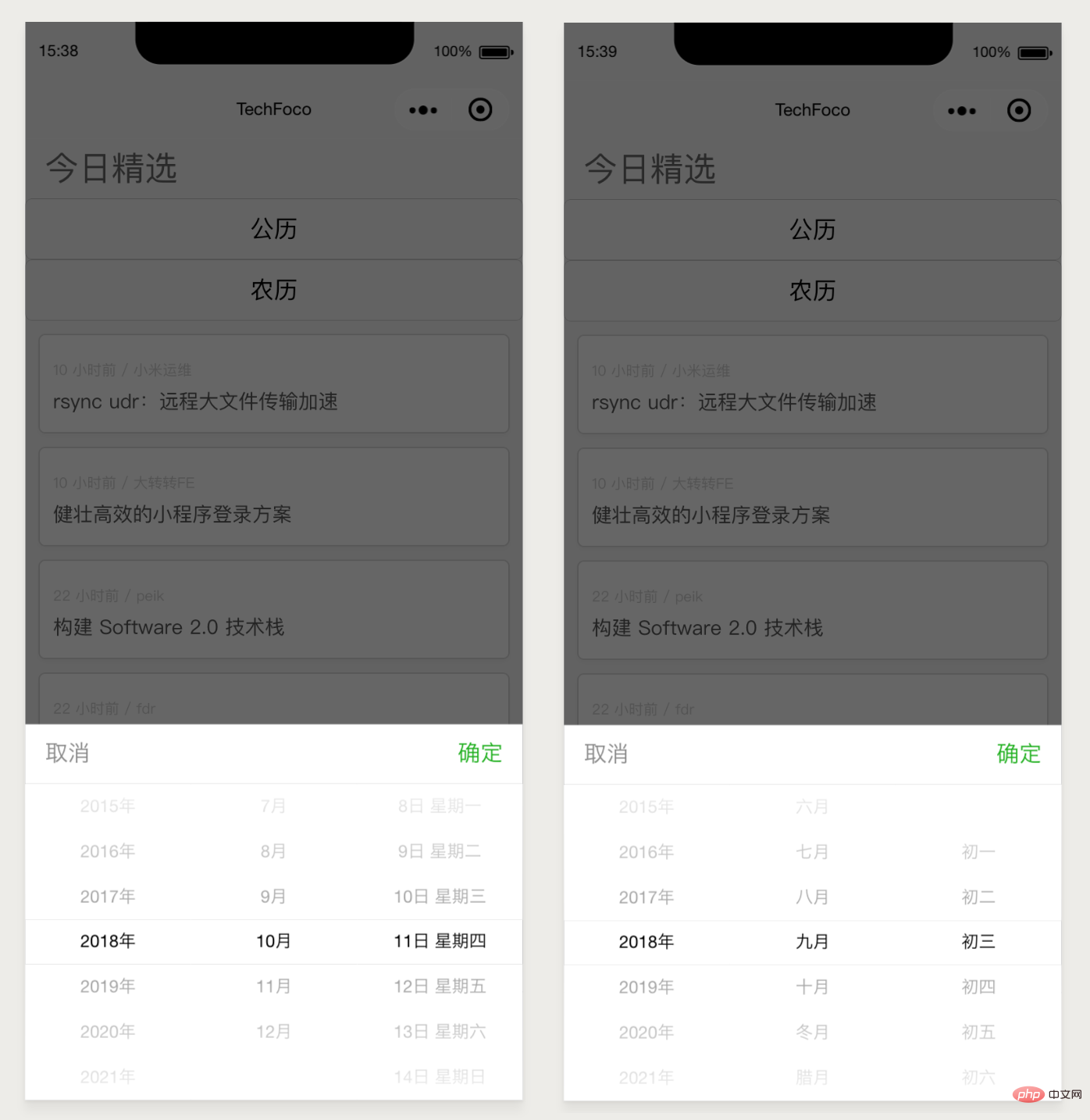
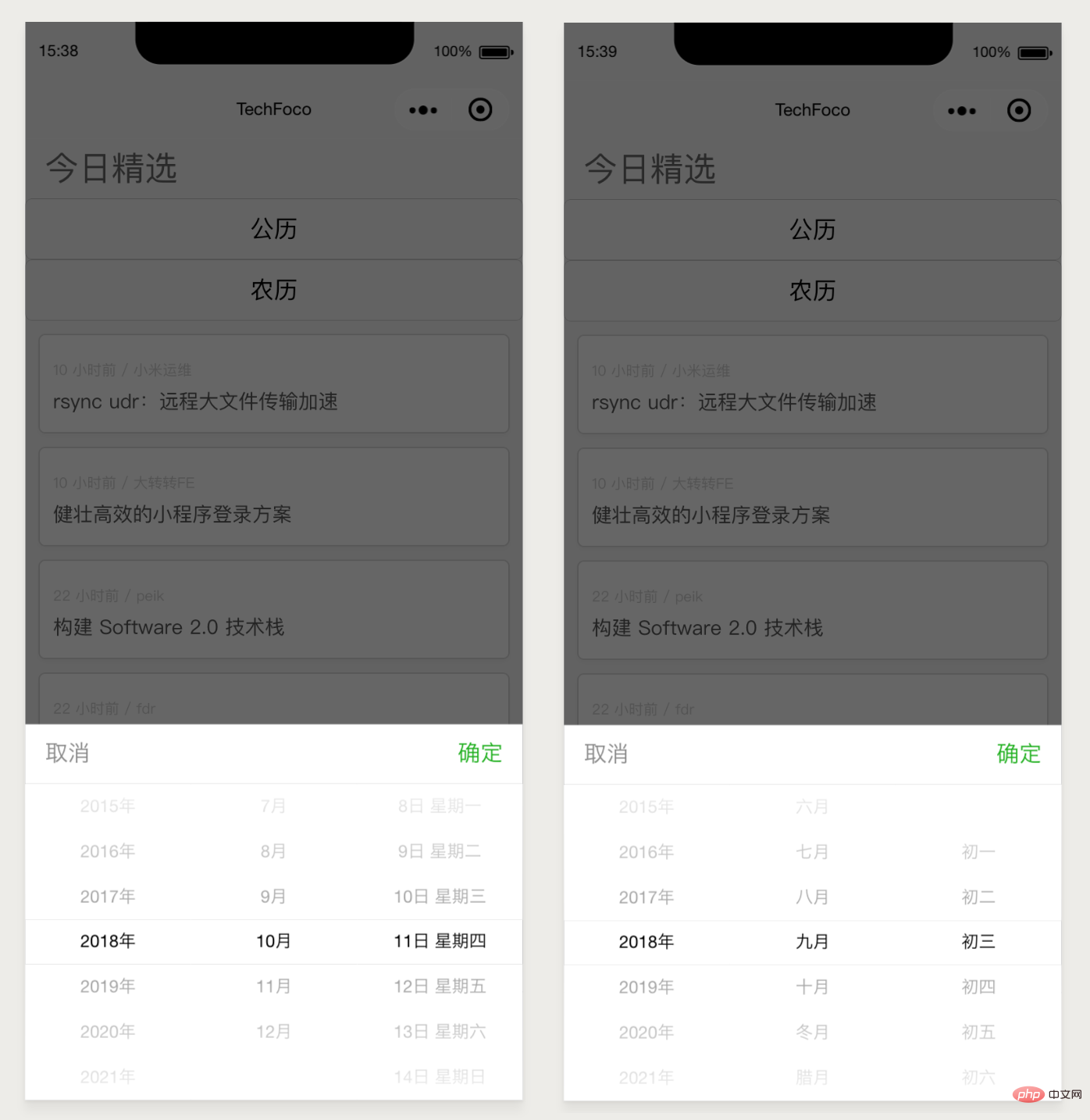
微信小程式關於npm 套件的載入使用官方文件在這裡,此實戰部分我們透過載入一個npm 的第三方庫miniprogram-datepicker ,此類函式庫用於實現公曆與農曆的日期選擇功能,而微信小程式官方的元件只能簡單地選擇一個公曆時間。

在終端機中定位到微信小程式的專案資料夾,透過 npm 的安裝指令安裝。

這裡請務必使用 –production 選項,可以減少安裝一些業務無關的 npm 包,從而減少整個小程式包的大小。
構建npm 套件
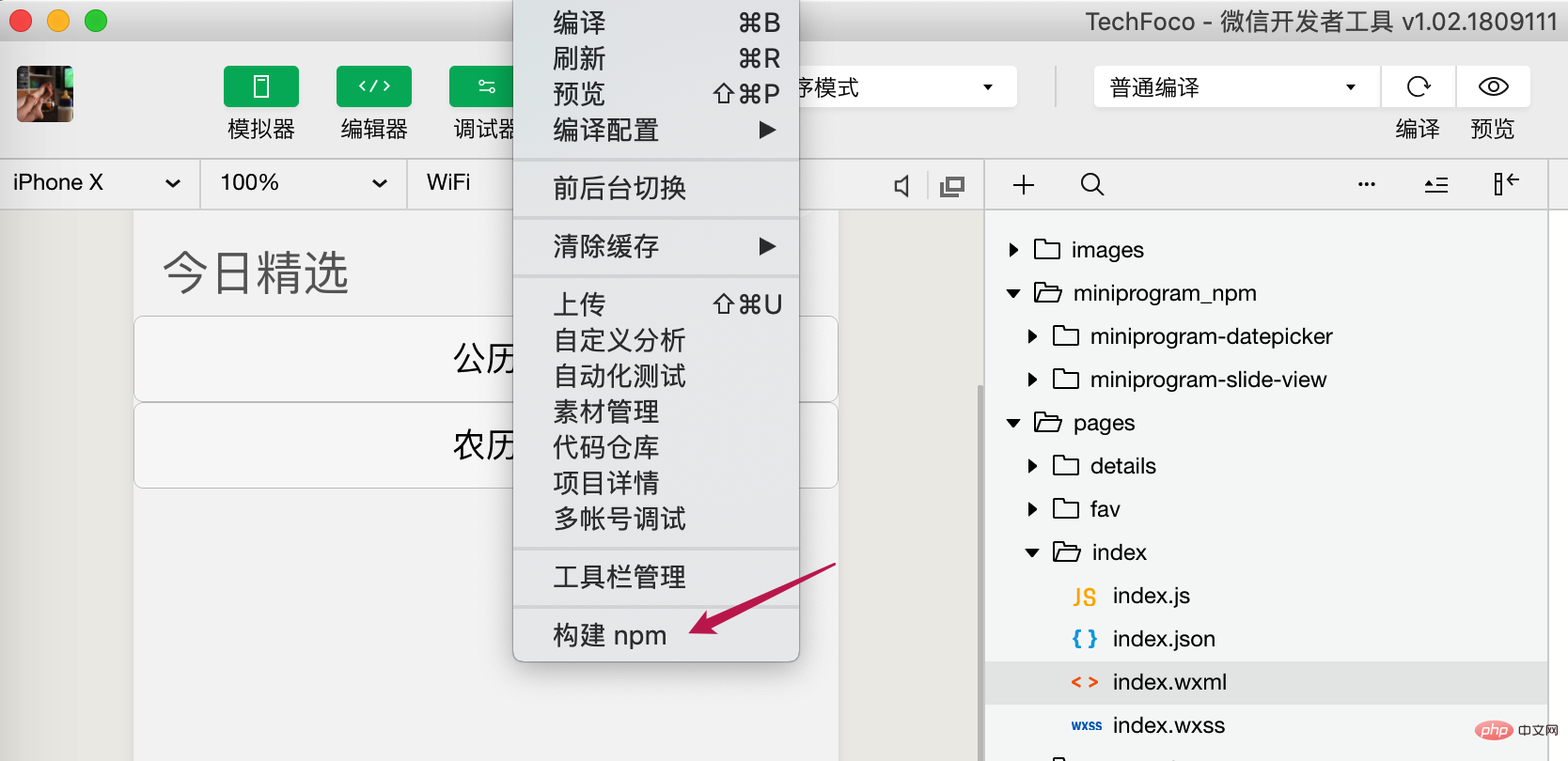
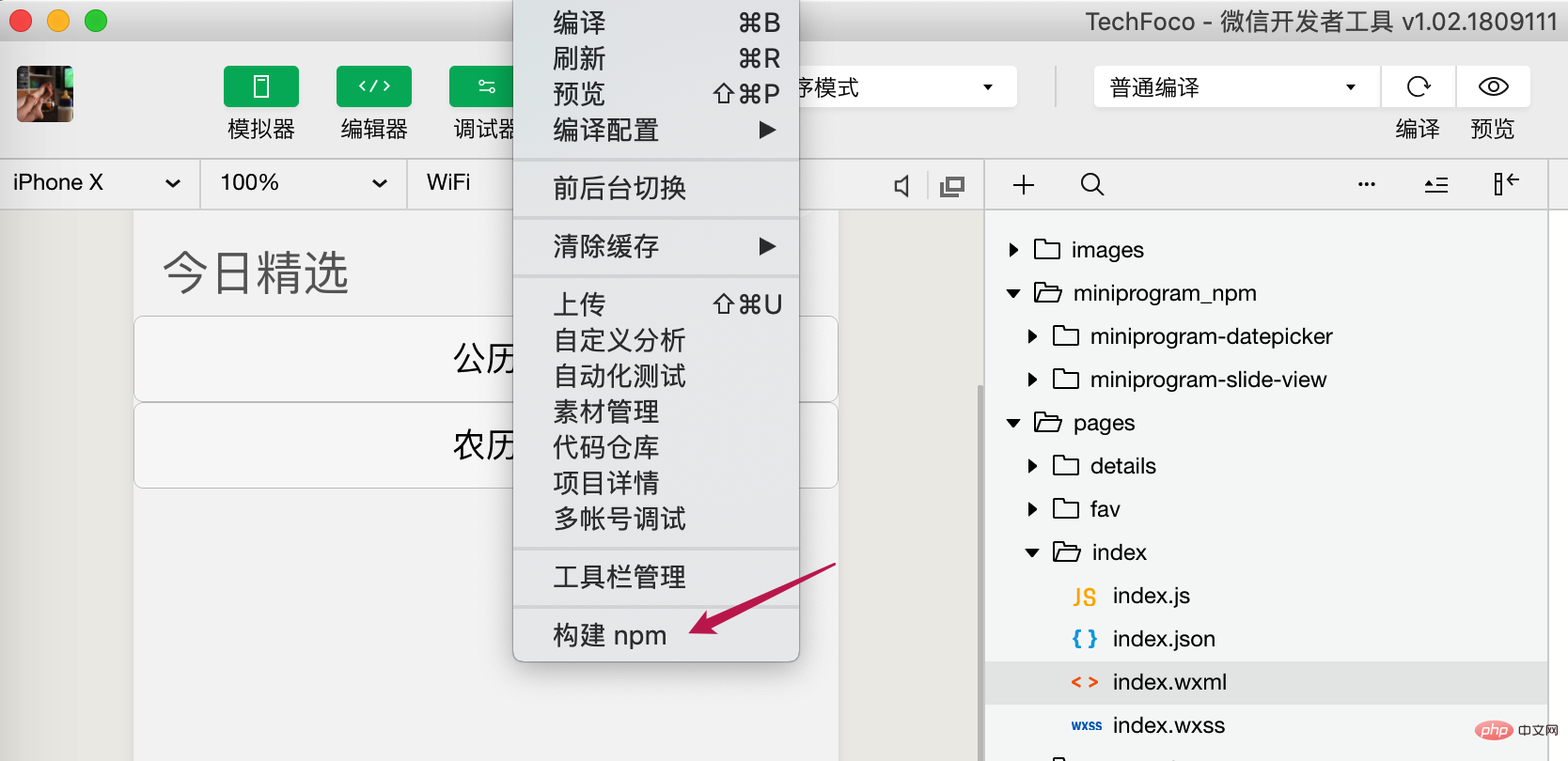
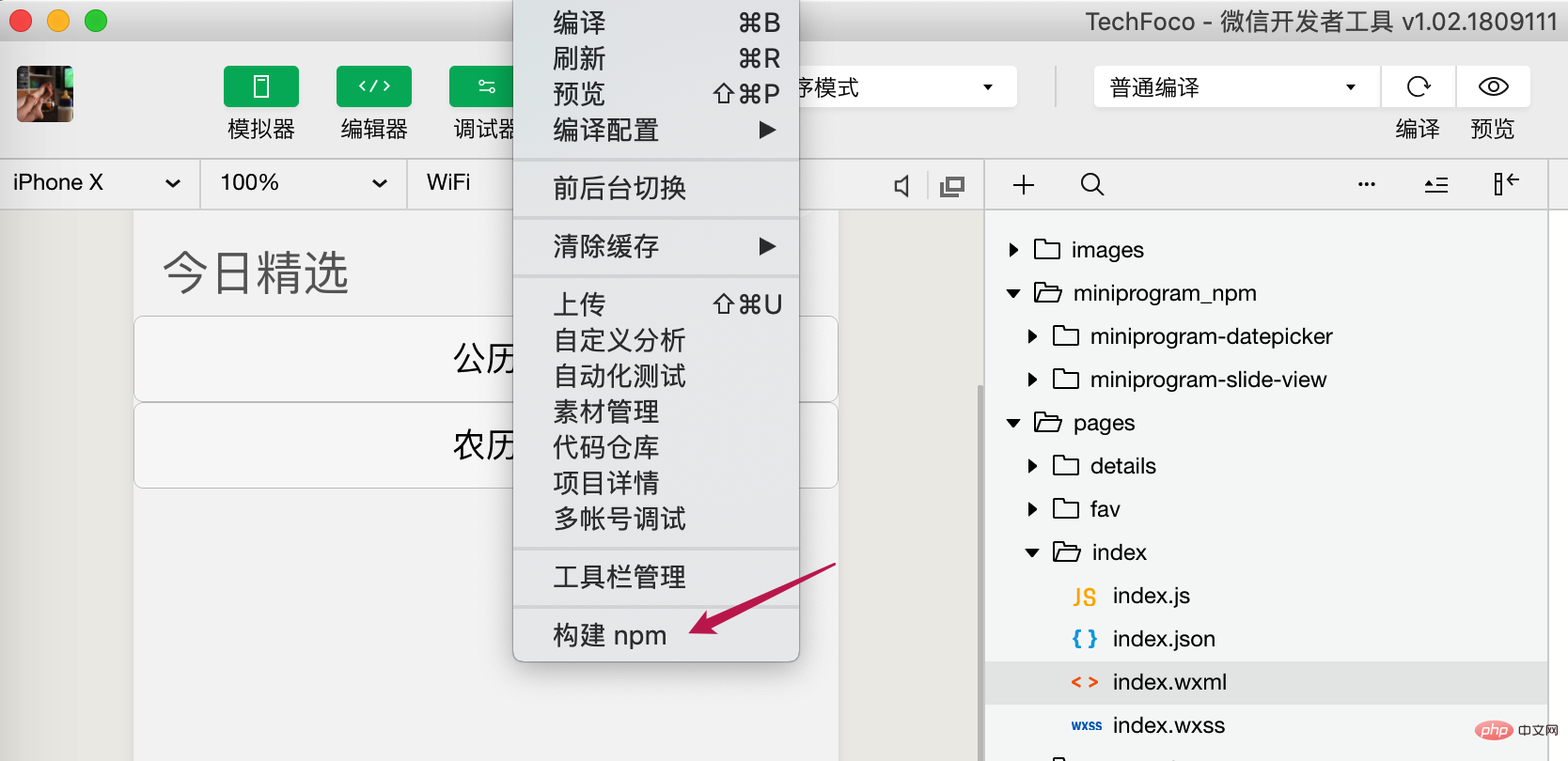
在微信小程式開發工具的「工具」選單下點擊「構建npm」命令,進行npm 套件的構建,此構建可以將npm 套件建構成在小程式中可載入使用的套件。
為了幫助大家更好的理解發布npm 套件中提到的各種要求,這裡簡單介紹一下原理:
首先node_modules 目錄不會參與編譯、上傳和打包中,所以小程式想要使用npm 套件必須走一遍「建構npm」的過程,在最外層的node_modules 的同級目錄下會產生一個miniprogram_npm 目錄,裡面會存放建置打包後的npm 包,也就是小程式真正使用的npm 包。
建置打包分為兩種:小程式npm 套件會直接拷貝建置檔案產生目錄下的所有檔案到miniprogram_npm 中;其他npm 套件會從入口js 檔案開始走一遍依賴分析和打包流程(類似webpack)。
尋找 npm 套件的過程和 npm 的實作類似,從依賴 npm 套件的檔案所在目錄開始逐層往外找,直到找到可用的 npm 套件或是小程式根目錄為止。

建置完成後也需要確認專案已勾選了「使用 npm 模組」。

在專案中使用第三方模組
#在我們之前實戰專案中,在首頁測試下此npm 模組的載入.
在頁面中佈局完 datepicker 後,儲存並完成專案的編譯後,點選按鈕即可看到元件的載入情況。

推薦:《小程式開發教學》
以上是如何在微信小程式開發中使用 npm 中套件的功能?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

