vscode為什麼畫不了圖
- 藏色散人原創
- 2020-04-02 09:23:103948瀏覽

vscode為什麼畫不了圖?
畫UML圖是基於markdown實現的。
推薦學習:vscode教學
準備環境
#首先要[全域]安裝npm和cnpm。
由於我在安裝vue的時候已經安裝好了。此處省略
1 透過vscode安裝 Markdown Preview Enhanced 外掛程式。
這個外掛程式提供md檔案的預覽功能。
右鍵點選md檔案內容,然後選擇即可。
2 安裝puppeteer
puppeteer提供匯出pdf、html等功能。右鍵預覽圖片>> Chrome(Puppeteer) >> PNG即可產生圖片
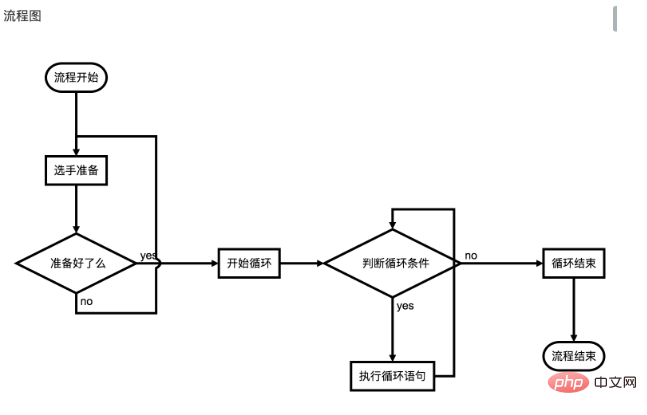
rrreee流程圖demo
流程圖
sudo cnpm install -g puppeteer

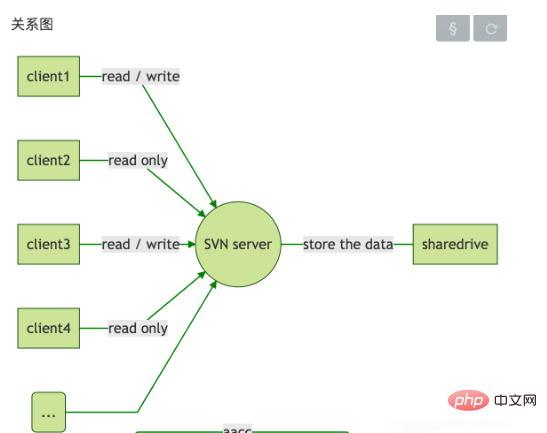
關係圖demo
關係圖
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

注意:
關係圖預設的顏色可能很醜,可以修改【使用者設定】中的【Mermaid Theme】為【forest】
以上是vscode為什麼畫不了圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

