微信小程式怎麼新建頁面
- 尚原創
- 2020-03-26 16:14:1211364瀏覽

微信小程式新建一個頁面並從首頁跳到此頁的方法:
1、新建一個專案後,在pages 中新增一個目錄,選中page,右鍵滑鼠,在彈出的選單裡,選擇新建一個資料夾test。

2、在test資料夾下新建一個text.wxml 文件,右鍵點選test資料夾,在彈出的選單裡,選擇新建wxml,輸入檔案名稱test,新增元件程式碼

3、在test資料夾下,同樣建立test.js檔案

4、設置頁面標題,找到所在頁面的目錄,開啟test.json 檔案(一般都是自動產生的,如果沒有就新建一個),加入如下程式碼。
{
"navigationBarTitleText": "这是test页标题"
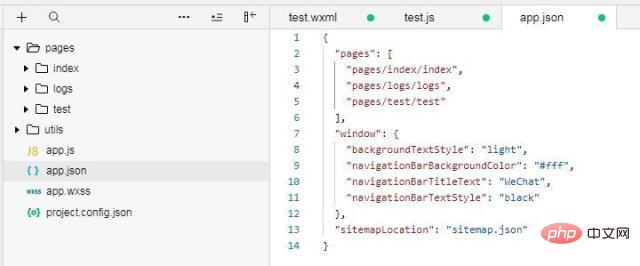
}5、將test頁面的路徑加入 app.json中,開啟app.json文件,在pages程式碼片段的最後面,加入 "pages/test/test"語句,中間用逗號隔開。

6、在首頁加入跳轉訪問鏈接,打開首頁pages/index/index.wxml 文件,在最後面,添加如下一段程式碼,實現頁面跳轉:
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test页面</navigator> </view>
推薦:《小程式開發教學》
以上是微信小程式怎麼新建頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式背景圖片顯示不出來下一篇:微信小程式背景圖片顯示不出來

