css實作等高佈局有哪些方式
- 王林轉載
- 2020-03-24 10:48:592608瀏覽

什麼是等高佈局?
指在同一個父容器中,子元素高度相等的佈局。
從等高佈局實現方式來說分為兩類:
1、偽等高
子元素高度差依然存在,只是視覺上給人感覺就是等高。
2、真等高
子元素高度相等。
偽等高實作方式:
透過負margin與Padding實現
#真等高實作方式:
1、table
2、absoult
3、flex
4、grid
#5、js
(推薦教學:CSS入門教學 )
偽等高之-負margin和padding
主要利用負margin來實現,如下:
<div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div>.parent{
position: relative;
overflow:hidden;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
float: left;
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}
.left,
.right,
.center {
margin-bottom: -99999px;
padding-bottom: 99999px;
}真實等高之- table佈局
# <div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div> .parent{
position: relative;
display: table;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
display: table-cell
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}真實等高之- absolute
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
position: absolute;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
position: absolute;
box-sizing: border-box;
top:0;
bottom:0;
}
.center {
background-color: #2ECC71;
left: 200px;
right: 300px;
}
.left {
width: 200px;
background-color: #1ABC9C;
}
.right {
right:0;
width: 300px;
background-color: #3498DB;
}真實等高之- flex
.parent{
display: flex;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
box-sizing: border-box;
flex: 1;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>真實等高之- grid
.parent{
display: grid;
color: #efefef;
width:100%;
height: 200px;
grid-template-columns: 1fr 1fr 1fr;
}
.left,
.right,
.center {
box-sizing: border-box;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>真實等高之- js
取得所有元素中最高列,然後再去比對再進行修改
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
overflow: auto;
color: #efefef;
}
.left,
.right,
.center {
float: left;
}
.center {
width: 60%;
background-color: #2ECC71;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
} // 获取最高元素的高度
var nodeList = document.querySelectorAll(".parent > div");
var arr = [].slice.call(nodeList,0);
var maxHeight = arr.map(function(item){
return item.offsetHeight
}).sort(function(a, b){
return a - b;
}).pop();
arr.map(function(item){
if(item.offsetHeight < maxHeight) {
item.style.height = maxHeight + "px";
}
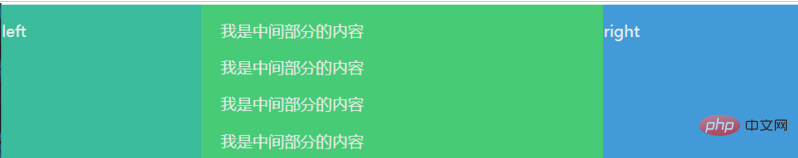
});如圖:

相關影片教學推薦:css影片教學
以上是css實作等高佈局有哪些方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

