微信小程式怎麼設定頁面漸變
- angryTom原創
- 2020-03-23 17:23:077940瀏覽

微信小程式怎麼設定頁面漸層
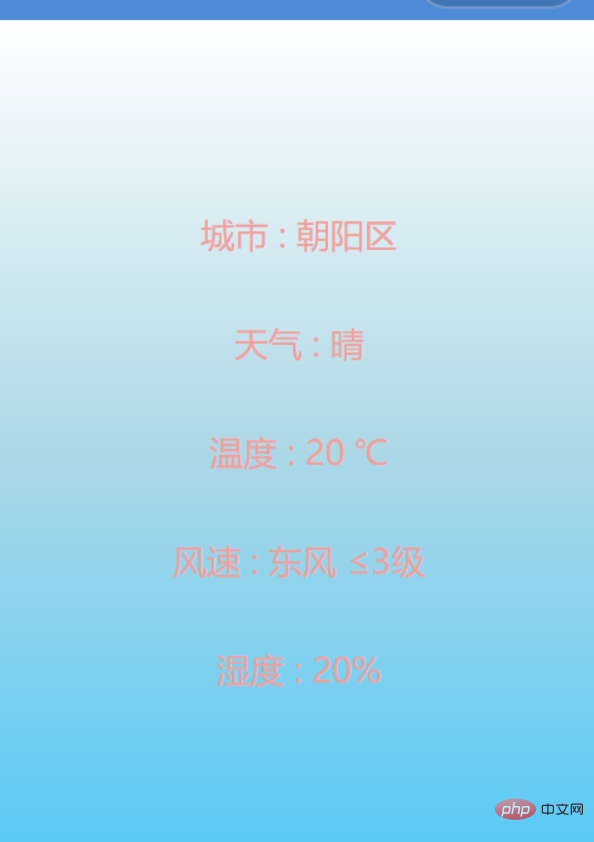
#微信小程式設定頁面背景顏色漸層可以使用css的-webkit-linear-gradient( )來實現。
1、WXSS的程式碼:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}top: 表示上下漸變,我們還可以設定為左右漸變(值為left )
white: 是第一個顏色名稱
lightblue : 第二個顏色名稱
rgb(83, 201, 248) : 第三個顏色名稱(我們也可以設定兩種顏色)

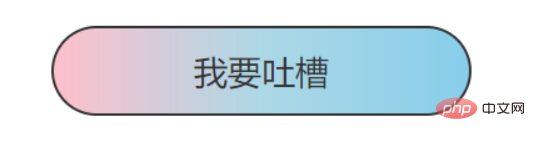
2、同樣可以實現按鈕的漸層:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
推薦學習:小程式開發
以上是微信小程式怎麼設定頁面漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式怎麼實現底部導航下一篇:微信小程式怎麼實現底部導航

