在vscode如何寫vue項目
- angryTom原創
- 2020-03-19 14:18:169816瀏覽

在vscode如何寫vue專案
1、先安裝vue鷹架
npm install -g @vue/cli
2、然後創建一個vue專案
vue create hello-world

選擇預設即可
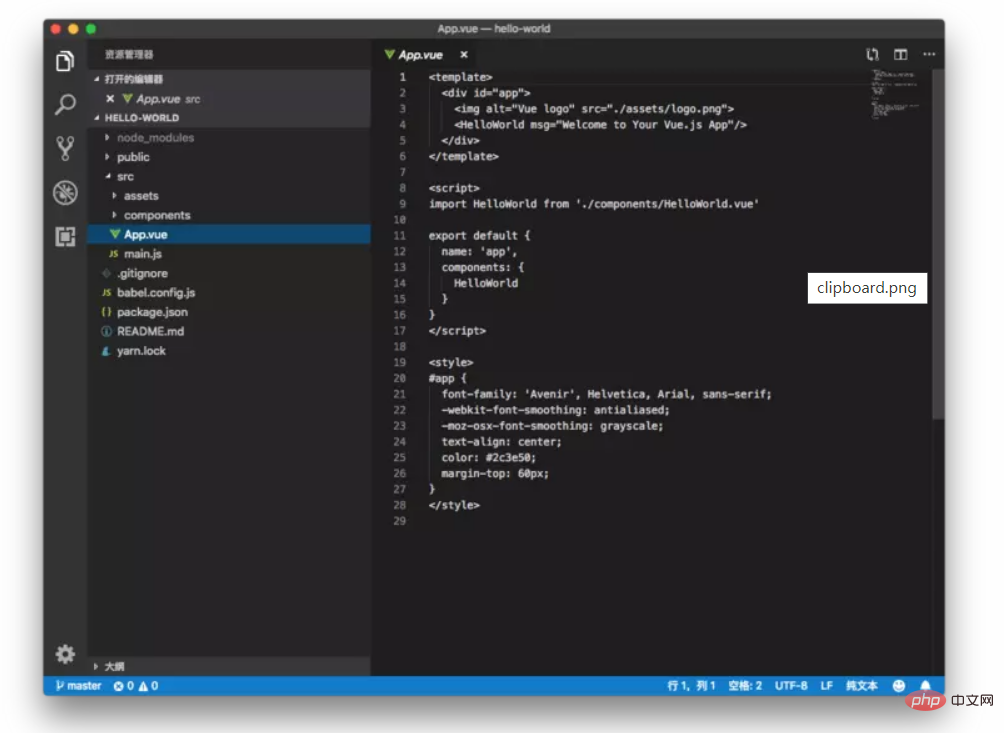
3、接著使用vscode開啟vue專案資料夾

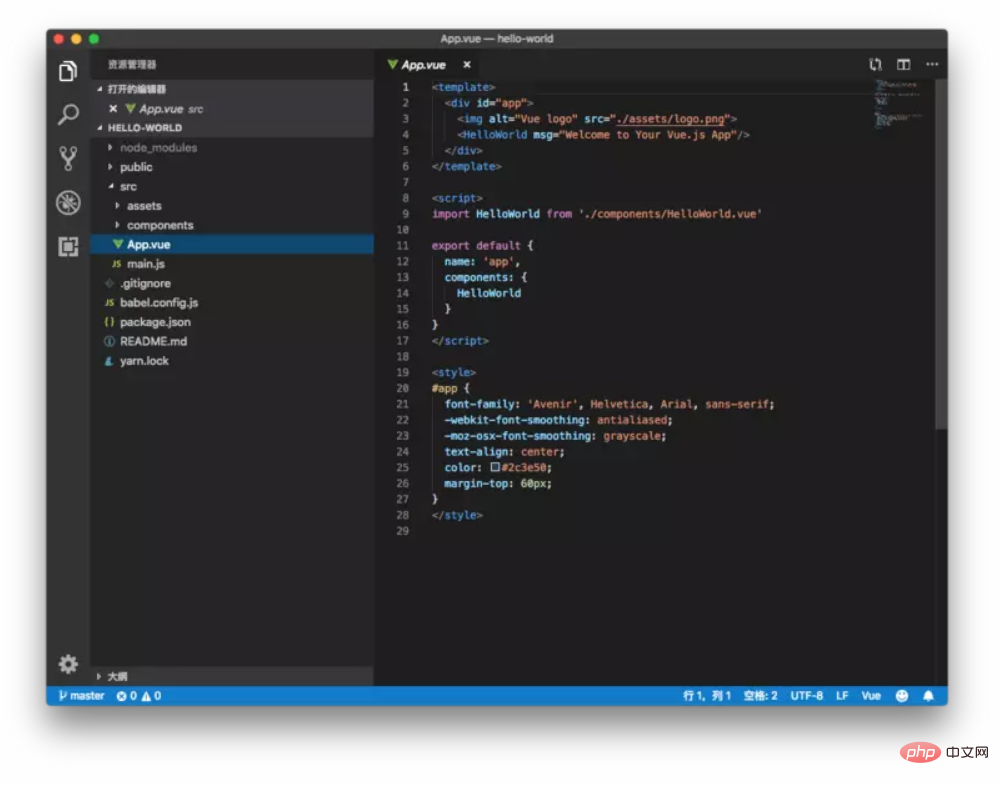
#4、可以看見,並沒有語法高亮顯示,我們需要先安裝vetur插件。這幾乎已經確定是開發vue專案的標配了,vscode也會強烈建議你安裝它。

接下來即可使用vscode來寫vue專案了。
相關文章教學推薦:vscode教學
#以上是在vscode如何寫vue項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

