小程式怎麼樣產生二維碼
- 藏色散人原創
- 2020-03-18 09:08:3315912瀏覽

小程式怎麼樣會產生二維碼?
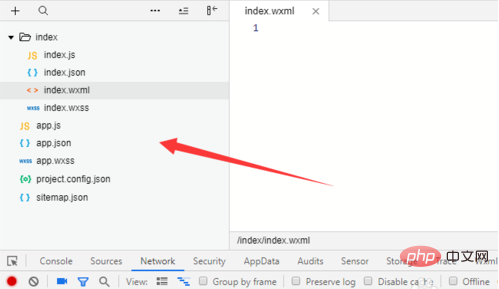
先開啟開發工具,新建一個小程式碼片段,如下圖

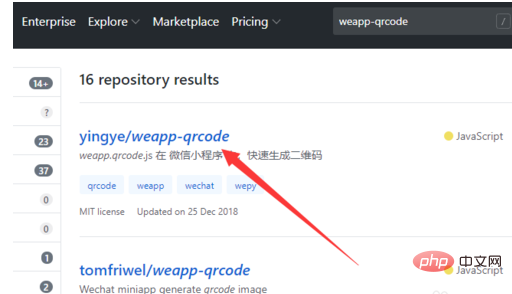
#接著開啟github,搜尋weapp-qrcode,選擇第一個選項,如下圖所示

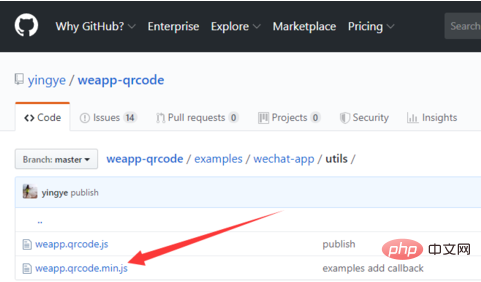
然後進入到詳情介面,下載weapp.qrcode.min.js文件,如下圖所示

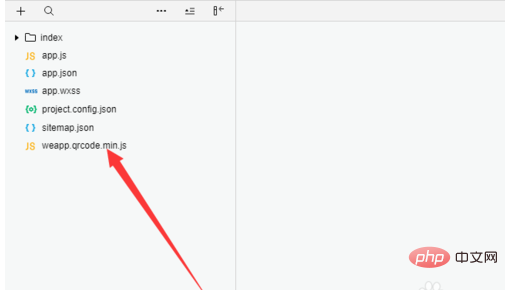
接著將weapp.qrcode.min.js檔案拷貝到小程式目錄下面,如下圖所示

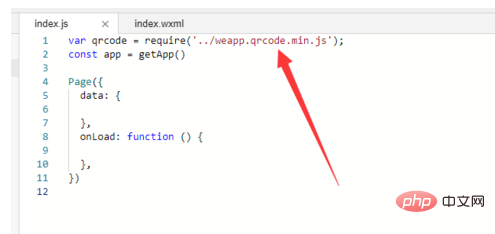
然後開啟小程式的index.js文件,在頂部導入weapp.qrcode.min.js文件,如下圖所示

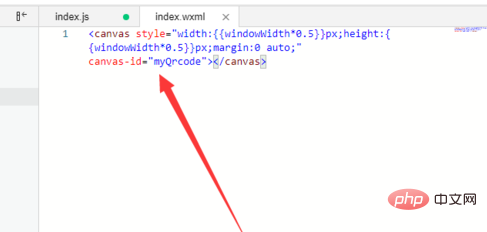
接著打開wxml文件,聲明一個canvas,並且設置一個canvas- id,如下圖所示

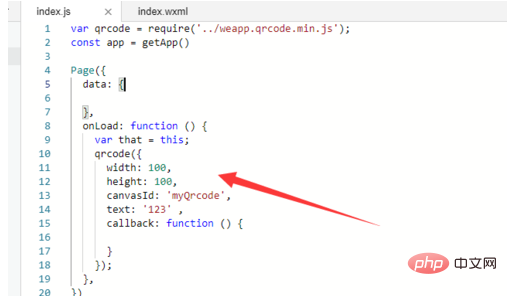
然後在index.js檔案中呼叫qrcode方法產生二維碼,text屬性就說二維碼的內容,如下圖所示

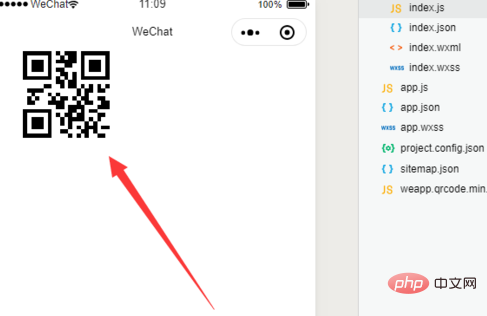
最後執行小程式就可以看到產生的二維碼了,掃描即可讀出text的內容,如下圖所示

以上是小程式怎麼樣產生二維碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

