vscode怎麼自動補齊標籤
- 王林原創
- 2020-03-13 16:40:184832瀏覽

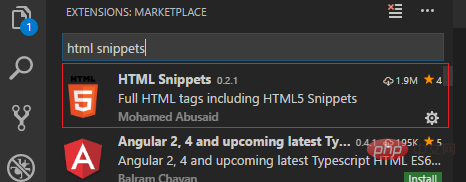
1、安裝外掛程式

(推薦學習影片:java學習影片)
2、設定files.associations物件

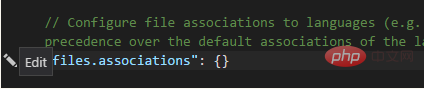
在Comm Used清單中找到"files.associations": {}

點選左邊的edit按鈕,在右邊的編輯框編輯,原來是
{ "emmet.triggerExpansionOnTab": true}新增一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同樣,在Workspace settings裡也做更改
#原來是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}新增一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}儲存後,回到js文件,打
標籤,自動補全,程式碼生效。
推薦教學:vscode教學
#以上是vscode怎麼自動補齊標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼自訂程式碼段下一篇:vscode怎麼自訂程式碼段

