用微信小程式實作banner輪播圖
- angryTom轉載
- 2020-03-10 10:25:145029瀏覽
本篇文章介紹了使用微信小程式實現banner輪播圖的效果,具有一定的參考價值,希望對學習微信小程式開發的朋友有幫助!

用微信小程式實作banner輪播圖
在前端工程師的工作中,banner是不可或缺的,那缺少了DOM的小程式是如何實現banner圖的呢?如同其他的框架封裝了不同的banner圖的方法,小程式也封裝了banner的方法,來讓我一一道來:
#推薦學習《小程式開發》
一:準備工作
我用兩張圖吧,如下:


二:寫xsml程式碼(即html)
在這裡我們要是用

 這些屬性足夠我們使用,我們為了是xsml頁面簡潔,所以我在這裡使用了for循環,將使用到的資源放進js中進行循環。而且為了讓資料可進行雙向綁定,所以他的屬性值我打算放到js中進行配置。我的xsml程式碼如下:
這些屬性足夠我們使用,我們為了是xsml頁面簡潔,所以我在這裡使用了for循環,將使用到的資源放進js中進行循環。而且為了讓資料可進行雙向綁定,所以他的屬性值我打算放到js中進行配置。我的xsml程式碼如下:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>三:js的設定
因為是雙向綁定,所以我們只要在js中進行設定所需的參數即可。由於我的兩張圖片使用的是1.jpg和2.jpg,所以我只需要在js中進行一個小小的循環即可,這個分情況而定,你麼也可以把圖片的地址直接放到陣列裡面;最後改好了之後記得setData一下,,不然沒效果,js程式碼如下:
Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
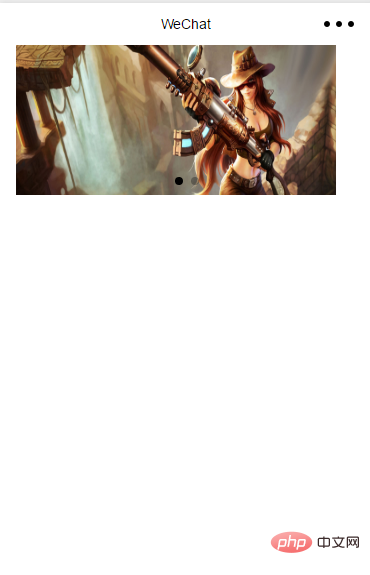
})好了,,我們來看最終效果:

一些小的細節點還需要大家自己去調一下xsss的程式碼。
更多相關教學課程,請追蹤PHP中文網!
以上是用微信小程式實作banner輪播圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:微信小程式實現滾動載入數據下一篇:微信小程式實現滾動載入數據

