關於CSS中display:flex與inline-flex屬性的詳細介紹
- 王林轉載
- 2020-03-05 10:44:593441瀏覽

Flex介紹
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。任何一個容器都可以指定為Flex佈局。
flex: 將物件作為彈性伸縮盒顯示
inline-flex:將物件作為內聯區塊級彈性伸縮盒顯示
(建議學習教學課程: CSS教學)
flex範例程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
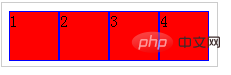
</html>效果如下:

display:inline- flex範例程式碼
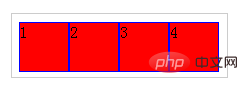
如果想看到效果,將上面的display:flex,換成display:inline-flex,並且刪除width:200px。在沒有測試之前,有的人可能會認為.main會佔據整個一行,但是,測試結果是,它會根據子元素所有的div大小自適應寬度和高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>效果如下:

更多程式相關教學,請關注php中文網程式設計入門欄位!
以上是關於CSS中display:flex與inline-flex屬性的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

