先來看一個簡單的方法。
在 css 中定義兩種樣式 .odd{...} 和 .even{...} 分別用於奇數行和偶數行的不同背景顏色。在網頁載入後透過 javascript 取得要變色的標籤列表,執行以下程式碼:
// 当文件加载时,执行代码。
window.onload = function() {
// 获取<ul id="list" />对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
實現不同行的不同顏色,這樣變完全在前端處理,不會與後端的邏輯混淆,是一種比較好的解決方案。
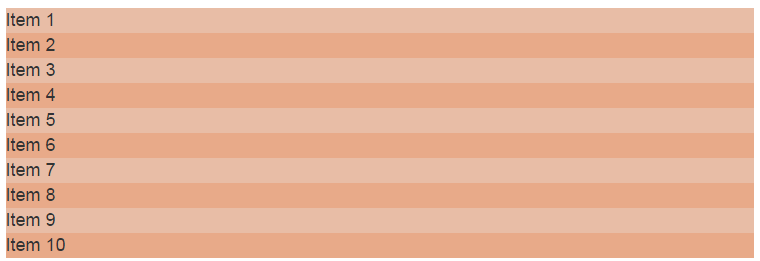
那麼這種程式碼實現起來效果基本上是這樣的:

不過,這種方法存在一些問題:
- 只能對指定的一個清單進行渲染,不能重複使用
- 無法指定變色的起始位置,在處理表格的變色時,得專門寫處理
- 程式碼全在 onload 事件中,對頁面的依賴太高
將其程式碼進行改進並移入到一個單獨的函數中去:
/**
* 此方法用于列表的隔行变色效果,可以灵活得为指定ID的列表指定隔行的颜色。
*
* @param id 列表的id
* @param item 要变色的行的标签
* @param odd 奇数行的样式类名,如果不指定,则默认为odd
* @param even 偶数行的样式类名,如果不指定,则默认为even
* @param start 开始变色的行的索引,如果不指定,则默认为0
* @param end 结束变色的行的索引,如果不指定,则默认为列表长度
*/
function rowRender(id, item, odd, even, start, end) {
// 获取列表容器
var list = document.getElementById(id);
// 获取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一个数字或者越界,则从0开始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正结束位置,如果不是一个数字或者越界,则为列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果没有指定odd,则默认为'odd'
odd = odd || 'odd';
// 如果没有指定even, 则默认为'even'
even = even || 'even';
// 遍历列表并渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
用法:
window.onload = function() {
// 渲梁list1下所有的li标签,使用默认的样式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li标签,使用指定的odd和默认的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr标签,使用指定的odd和even,使用默认的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr标签,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
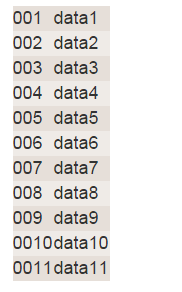
範例:
Table 1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

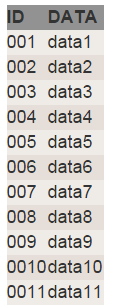
Table 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);

 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

WebStorm Mac版
好用的JavaScript開發工具





