淺談React中取得資料的方法及其優缺點
- 青灯夜游轉載
- 2020-02-19 11:31:462191瀏覽

在執行 I/O 操作(例如資料擷取)時,要先發送網路請求,然後等待回應,接著將回應資料儲存到元件的狀態,最後進行渲染。
在 React 中生命週期方法、Hooks和 Suspense是取得資料的方法。接下用例子示範如何使用它們並說明每種方法的優點和缺點,以便咱們更好的編寫非同步操作程式碼。
1.使用生命週期方法請求資料
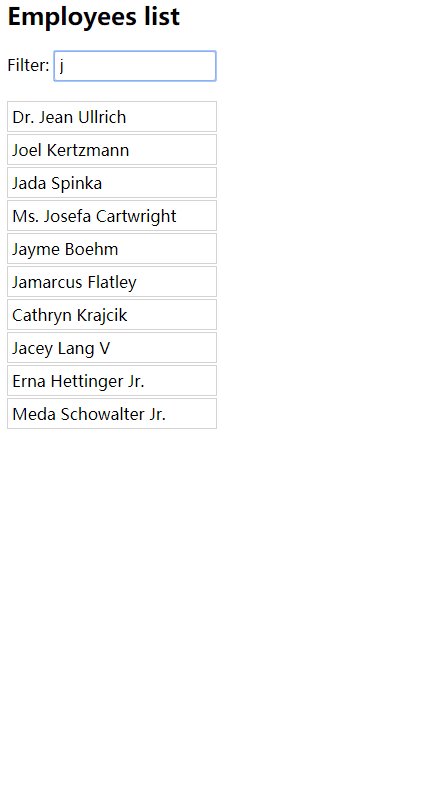
應用程式Employees.org做兩件事:
1.一進入程式就取得20名員工。
2.可以透過篩選條件來篩選員工。

在實現這兩個需求之前,先來回顧一下React 類別元件的2個生命週期方法:
-
componentDidMount():元件掛載後執行 -
componentDidUpdate(prevProps):當props或state改變時執行
元件<employeespage></employeespage>使用上面兩個生命週期方法實作取得邏輯:
import EmployeesList from "./EmployeesList";
import { fetchEmployees } from "./fake-fetch";
class EmployeesPage extends Component {
constructor(props) {
super(props);
this.state = { employees: [], isFetching: true };
}
componentDidMount() {
this.fetch();
}
componentDidUpdate(prevProps) {
if (prevProps.query !== this.props.query) {
this.fetch();
}
}
async fetch() {
this.setState({ isFetching: true });
const employees = await fetchEmployees(this.props.query);
this.setState({ employees, isFetching: false });
}
render() {
const { isFetching, employees } = this.state;
if (isFetching) {
return <div>获取员工数据中...</div>;
}
return <EmployeesList employees={employees} />;
}
}#開啟codesandbox可以查看<employeespage></employeespage>取得過程。
<employeespage></employeespage>有一個取得資料的非同步方法fetch()。在取得請求完成後,使用 setState 方法來更新 employees。
this.fetch()在componentDidMount()生命週期方法中執行:它在元件初始渲染時取得員工資料。
當咱們關鍵字過濾時,將更新 props.query 。每當 props.query 更新,componentDidUpdate()就會重新執行this.fetch()。
雖然生命週期方法相對容易掌握,但是基於類別的方法存在樣板程式碼使重用性變得困難。
優點
這種方法很容易理解:componentDidMount()在第一次渲染時取得數據,而componentDidUpdate()在props更新時重新取得資料。
缺點
#樣板程式碼
基於類別的元件需要繼承React.Component,在建構子中執行super(props) 等等。
this
使用 this 關鍵字很麻煩。
程式碼重複
componentDidMount()和componentDidUpdate()中的程式碼大部分是重複的。
很難重複使用
員工取得邏輯很難在另一個元件中重複使用。
2.使用 Hooks 取得資料
Hooks 是基於類別取得資料方式更好的選擇。作為簡單的函數,Hooks 不像類別元件那樣還要繼承,也更容易重複使用。
簡單回想一下useEffect(callback[, deps]) Hook 。這個hook在掛載後執行callback ,並且當依賴項deps發生變化時重新渲染。
如下範例所示,在<employeespage></employeespage>中使用useEffect()取得員工資料:
import EmployeesList from "./EmployeesList";
import { fetchEmployees } from "./fake-fetch";
function EmployeesPage({ query }) {
const [isFetching, setFetching] = useState(false);
const [employees, setEmployees] = useState([]);
useEffect(function fetch() {
(async function() {
setFetching(true);
setEmployees(await fetchEmployees(query));
setFetching(false);
})();
}, [query]);
if (isFetching) {
return <div>Fetching employees....</div>;
}
return <EmployeesList employees={employees} />;
}開啟codesandbox可以查看useEffect()如何取得資料。
可以看到使用 Hooks 的 <employeespage></employeespage>比使用類別元件方式簡單了許多。
在<employeespage></employeespage>函數元件中的useEffect(fetch, [query]),初始渲染之後執行fetch回呼。此外,當依賴項 query 更新時也會重新執行 fetch 方法
。
但仍有優化的空間。 Hooks 允許咱們從<employeespage></employeespage>元件中提取僱員取得邏輯,來看看:
import React, { useState } from 'react';
import EmployeesList from "./EmployeesList";
import { fetchEmployees } from "./fake-fetch";
function useEmployeesFetch(query) { // 这行有变化
const [isFetching, setFetching] = useState(false);
const [employees, setEmployees] = useState([]);
useEffect(function fetch {
(async function() {
setFetching(true);
setEmployees(await fetchEmployees(query));
setFetching(false);
})();
}, [query]);
return [isFetching, employees];
}
function EmployeesPage({ query }) {
const [employees, isFetching] = useEmployeesFetch(query); // 这行有变化
if (isFetching) {
return <div>Fetching employees....</div>;
}
return <EmployeesList employees={employees} />;
}從useEmployeesFetch()提到所需的值。元件<employeespage></employeespage>沒有對應的取得邏輯,只負責渲染介面工作。
更好的是,可以在需要取得僱員的任何其他元件中重複使用useEmployeesFetch()。
優點
清楚且簡單
Hooks沒有樣板程式碼,因為它們是普通的函數。
可重複使用性
在 Hooks 中實作的取得資料邏輯很容易重複使用。
缺點
需要前置知識
Hooks 有點違反直覺,因此在使用之前必須理解它們,Hooks 依賴閉包,所以一定要很好地了解它們。
必要性
使用Hooks,仍然必须使用命令式方法来执行数据获取。
3.使用 suspense 获取数据
Suspense 提供了一种声明性方法来异步获取React中的数据。
注意:截至2019年11月,Suspense 处于试验阶段。
<suspense></suspense>包装执行异步操作的组件:
<Suspense fallback={<span>Fetch in progress...</span>}>
<FetchSomething />
</Suspense>数据获取时,Suspense将显示fallback中的内容,当获取完数据后,Suspense将使用获取到数据渲染<fetchsomething></fetchsomething>。
来看看怎么使用Suspense:
import React, { Suspense } from "react";
import EmployeesList from "./EmployeesList";
function EmployeesPage({ resource }) {
return (
<Suspense fallback={<h1>Fetching employees....</h1>}>
<EmployeesFetch resource={resource} />
</Suspense>
);
}
function EmployeesFetch({ resource }) {
const employees = resource.employees.read();
return <EmployeesList employees={employees} />;
}打开codesandbox可以查看Suspense如何获取数据。
<employeespage></employeespage>使用Suspense处理组件将获取到数据传递给<employeesfetch></employeesfetch>组件。
<employeesfetch></employeesfetch>中的resource.employees是一个特殊包装的promise,它在背后与Suspense进行通信。这样,Suspense就知道“挂起” <employeesfetch></employeesfetch>的渲染要花多长时间,并且当资源准备就绪时,就开始执行渲染工作。
最大的优点是:Suspense 以声明性和同步的方式处理异步操作。组件没有复杂数据获取逻辑,而是以声明方式使用资源来渲染内容。在组件内部没有生命周期,没有 Hooks,async/await,没有回调:仅展示界面。
优点
声明式
Suspense 以声明的方式在React中执行异步操作。
简单
声明性代码使用起来很简单,这些组件没有复杂的数据获取逻辑。
松耦合与获取实现
使用Suspense的组件看不出如何获取数据:使用 REST 或 GraphQL。Suspense设置一个边界,保护获取细节泄露到组件中。
标准状态
如果请求了多个获取操作,那么Suspense会使用最新的获取请求。
原文:https://dmitripavlutin.com/re...
4.总结
很长一段时间以来,生命周期方法一直是获取数据方式的唯一解决方案。然而,使用它们获取数据会有很多样板代码、重复和可重用性方面的问题。
使用 Hooks 获取数据是更好的选择:更少的样板代码。
Suspense的好处是声明性获取。咱们的组件不会被获取实现细节弄得乱七八糟。Suspense更接近于React本身的声明性本质。
英文原文地址:https://dmitripavlutin.com/react-fetch-lifecycle-methods-hooks-suspense/
为了保证的可读性,本文采用意译而非直译。
更多编程相关内容,请关注php中文网编程入门栏目!
以上是淺談React中取得資料的方法及其優缺點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

