VSCode TODO如何使用
- angryTom原創
- 2020-02-10 17:28:216842瀏覽

VSCode TODO如何使用
#在程式碼中標記一些沒有完成的事、沒有實現的功能,通常會在程式碼處新增一行註:/* TODO */。
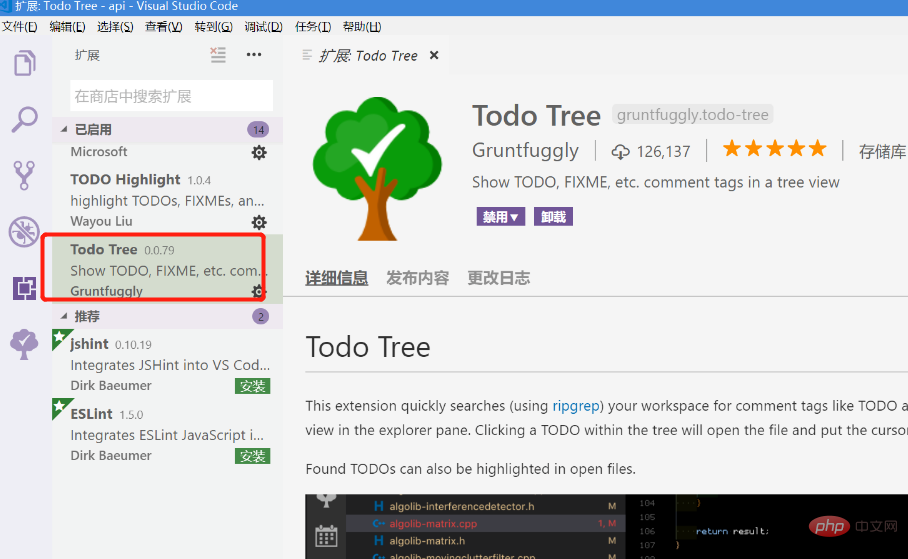
在vscode中,我們可以安裝一些外掛程式來方便查找所有的TODO標記:例如Todo Tree外掛程式
Todo 樹擴充程式掃描您的來源檔案以尋找Todo標記,並建立其找到的所有引用的樹視圖,然後您可以按一下該treeview項,它將開啟並轉到相應來源檔案中的引用。方便您快速找到您想要解決的項目。
如下所示,VSCode的活動欄在TodoTree安裝後新增了圖示。點選treeview中的基於檔案路徑構造的項,將會開啟並轉到原始碼上的標記上。您可以看到其他擴充功能Todo突出顯示也處於活動狀態,並反白顯示相關標記。

相關文章教學推薦:vscode教學
以上是VSCode TODO如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

