vscode如何導入node項目
- angryTom原創
- 2020-02-05 09:36:106355瀏覽
本文將介紹如何使用vscode導入一個node項目,具有一定的參考價值,希望對不了解vscode這款開發工具的人有幫助!

vscode如何匯入node專案
#1、點選VSCode選單列的【檔案】-【開啟資料夾】,選擇你的node專案;
2、選擇專案目錄右鍵開啟cmd(在終端機中開啟);
3、在控制台終端輸入npm install新增套件依賴;

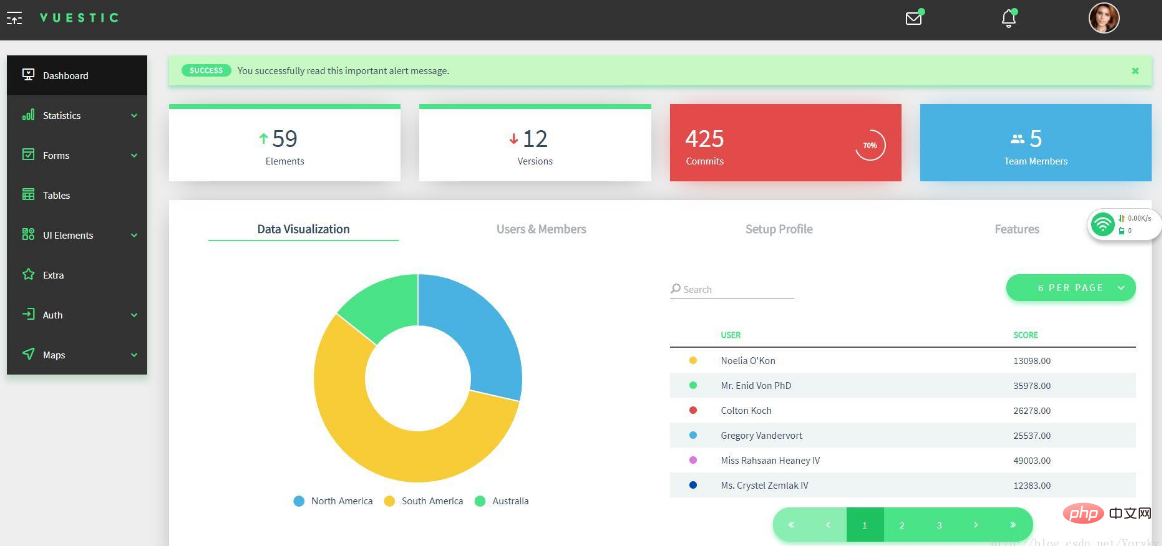
4、輸入npm run dev 運行項目,將會在瀏覽器中執行項目

不同的node專案執行指令可能不同,大部分是 npm start,具體的啟動腳本可以在package.json檔案中查看!
相關文章教學推薦:vscode教學
以上是vscode如何導入node項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

