php實作字母數字混合驗證碼
- 王林轉載
- 2020-01-25 21:30:083068瀏覽

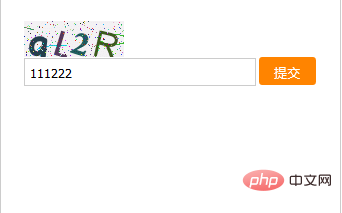
驗證碼效果如圖:

#驗證碼呼叫位址:Application\Home\Controller\CodeController.class .php
Vendor('Vcode.Vcode', '', '.class.php');
$config = array("width" => 100, "height" => 36, "count" => 4, "str" => 2); //配置
$vcode = new \Vcode($config);
$vcode->getCode(); //获取验证码
$vcode->getImg(); //输出图片
exit;(相關免費學習影片教學分享:php影片教學)
驗證碼圖片如下:
<img src="__APP__/code/" id="code" onclick="changeCode($('#code'))"/ alt="php實作字母數字混合驗證碼" >
JS通過後綴加上隨機數Math.random()來刷新驗證碼
function changeCode(obj) {
obj.attr("src", '__APP__/code/?' + Math.random());
}檢測驗證碼是否輸入正確
<input type="text" id="input_code" class="input"/>
<input type="button" value="提交" class="btn" onclick="checkCode()"/>
function checkCode() {
$.post("__APP__/Code/check", {code: $("#input_code").val()}, function(data) {
if (data == '1') {
alert("验证码正确!");
} else {
alert("验证码错误!");
}
}, "json")
}PHP驗證傳過來的參數code和當前session儲存的驗證碼進行比較,若是正確返回1,錯誤則-1
public function check() {
$code = I('post.code');
if (strtolower($code) == $_SESSION["sucaihuo_code"]) {
echo "1";
} else {
echo "-1";
}
}相關文章教學推薦:php教學
以上是php實作字母數字混合驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

