
#什麼是Prettier
Prettier是一個程式碼格式化工具,它可以支援JS/JSX/TS/Flow/JSON/CSS/LESS等檔案格式。
為什麼要用Prettier
來取代lint中的一些場景,比如說分號/tab縮排/空格/引號,這些在lint工具檢查出問題之後還需要手動修改,而通常這樣的錯誤都是空格或符號之類的,這樣相對來說不太優雅,利用格式化工具自動生成省時省力。
如何自訂配置
Prettier提供了一套預設的配置,那麼如何修改配置項符合我們自己的程式碼規格呢,有三種方法可以做到:
(1).prettierrc 檔案
(2)prettier.config.js 檔案
(3)package.json 中設定prettier屬性
Prettier會檢查設定檔並自動讀取檔案中的配置,我們只需要選一種方法配置就好了,我現在選的是第二種。
有種感覺跟lint工具很像的感覺,是不是?
可設定的屬性
分享我的設定檔
module.exports = {
// tab缩进大小,默认为2
tabWidth: 2,
// 使用tab缩进,默认false
useTabs: true,
// 使用分号, 默认true
semi: false,
// 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
singleQuote: true,
// 行尾逗号,默认none,可选 none|es5|all
// es5 包括es5中的数组、对象
// all 包括函数对象等所有可选
TrailingCooma: "none",
// 对象中的空格 默认true
// true: { foo: bar }
// false: {foo: bar}
bracketSpacing: true,
// JSX标签闭合位置 默认false
// false: <div
// className=""
// style={{}}
// >
// true: <div
// className=""
// style={{}} >
jsxBracketSameLine:false,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
arrowParens: 'always',
}更多常見問題,敬請上PHP中文網。
以上是prettier怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PM
如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PMwin10电脑文件夹字体大小怎么设置?win10文件夹字体大小设置方法是首先点击左下角开始,然后选择打开设置。很多小伙伴不知道怎操作,小编下面整理了文件夹字体大小设置方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧!文件夹字体大小设置方法步骤1、首先点击左下角开始,然后选择打开设置。2、之后去点击“系统”。3、点击左侧的“屏幕”。4、在右边找到“更改文本、应用等项目的大小”。5、最后点击下拉,选择100%即可。以上就是【win10电脑文件夹字体大小怎么设置-文件夹字体大小设置方法步骤】全部内容
 怎样设置win11电池充电上限Jul 01, 2023 pm 10:41 PM
怎样设置win11电池充电上限Jul 01, 2023 pm 10:41 PM怎样设置win11电池充电上限?用户想知道win11电脑中要怎么去设置电池充电上限呢,如果使用的是win11联想电脑,就打开电脑上的电脑管家,然后点击电池充电图标,点击更改电池阈值即可设置啦,若是华为win11电脑,就打开myasus软件,点击电池健康充电选项,选择保养模式即可开始设置电源充电上限啦,不会的话,小编下面整理了win11设置电池充电上限教程,一起往下看看吧!win11设置电池充电上限教程1、联想电脑需要先下载安装联想电脑管家2、打开它,点击底部的电池充电图标,点击上方的更改电池阈值
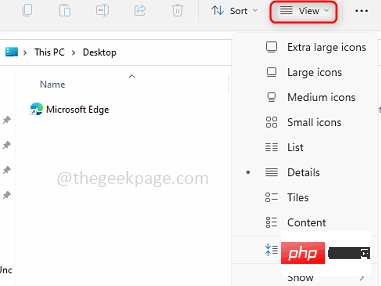
 如何为所有文件夹在Windows 11中设置相同的文件夹视图?Apr 26, 2023 pm 10:31 PM
如何为所有文件夹在Windows 11中设置相同的文件夹视图?Apr 26, 2023 pm 10:31 PM在Windows中,我们可以在文件资源管理器中查看文件夹、文件和其他文档。您可能已经观察到,很少有文件和文件夹具有较小的图标,而很少有较大的图标。因此可以理解,有一个定制选项可用。根据文件的性质,默认设置了不同的文件夹模板。例如,在包含照片的名为Picture的文件夹中,图像具有不同的视图。包含音乐文件的音乐文件夹将具有不同的模板。同样,对于文档、视频等文件夹,每个文件夹根据其类别包含不同的模板。您还可以选择文件夹的模板并将其设置为所有其他相同类型的文件夹。在本文中,我们将学习如何将文件夹视图应
 Win10分屏指南:如何设置分屏显示Jun 29, 2023 pm 10:37 PM
Win10分屏指南:如何设置分屏显示Jun 29, 2023 pm 10:37 PMwin10如何分屏操作?Win10系统中内置一个多窗口分屏功能,而这个功能很实用,不过有很多用户其实不知道要如何去为电脑进行分屏,其实实际操作起来还是非常简单的,下面就跟着小编一起来看看Win10设置分屏显示的方法,有需要的用户可不要错过。Win10设置分屏显示的指南第1步:同时单击(Windows键+I)打开Windows设置,或者您也可以单击Windows开始按钮,然后单击设置。第2步:单击系统并在左侧窗格中向下滚动,直到看到多任务处理选项。单击多任务处理。第3步:在右侧窗格中,通过单击切换
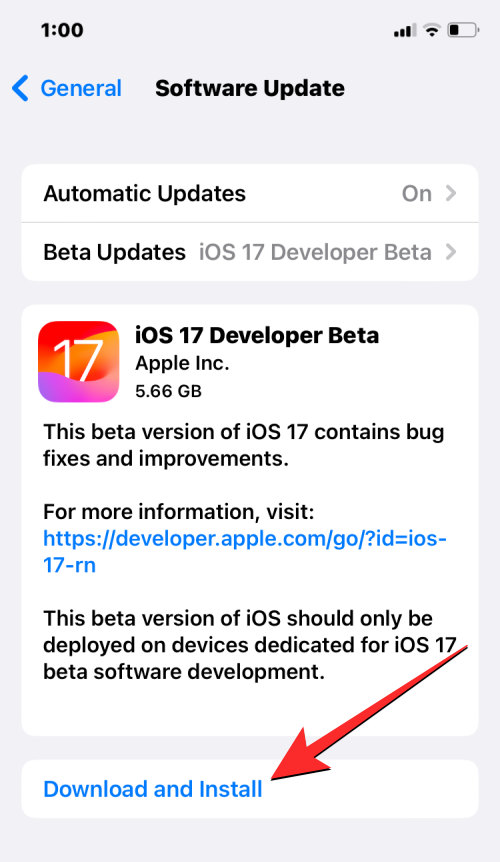
 如何在 iPhone 上使用多计时器与 iOS 17Jun 21, 2023 am 08:18 AM
如何在 iPhone 上使用多计时器与 iOS 17Jun 21, 2023 am 08:18 AM什么是iOS17上的多计时器?在iOS17中,Apple现在为用户提供了在iPhone上一次设置多个计时器的能力。这是一个可喜的变化,许多人多年来一直期待的变化。时钟应用程序在iOS16之前只允许用户一次设置一个计时器,现在可用于激活任意数量的计时器,使其成为您一次完成多个任务的理想选择。您可以在计时器屏幕中设置任意数量的计时器。启动计时器后,所有活动计时器都将在锁屏界面和通知中心显示为“实时活动”通知。从这里,您可以查看计时器关闭、暂停或停止计时器的剩余时间,而无需打开时钟应用程序。当您在时钟
![如何为您的 Windows lComputer 设置首选频段 [2023]](https://img.php.cn/upload/article/000/465/014/168773917841923.png) 如何为您的 Windows lComputer 设置首选频段 [2023]Jun 26, 2023 am 08:26 AM
如何为您的 Windows lComputer 设置首选频段 [2023]Jun 26, 2023 am 08:26 AM几乎所有最新品牌的笔记本电脑都配备了双品牌WiFi。您可以将WiFi设置为5GHz或2.4GHz带宽。但是,事情并没有那么简单。笔记本电脑上的此功能很好地隐藏在设备管理器中,您无法从“设置”页面执行此操作。按照我们的指南为您的笔记本电脑、PC设置首选频段。注意–要切换到5GHz带宽WiFi,您需要WiFi路由器和设备都支持双频WiFi。如果它们中的任何一个都没有支持,则无法更改WiFi带宽。如何在设备上设置首选的WiFi频段设置首选频段以充分利用您的WiFi非常容易。方式1–设置首选频段步骤1–
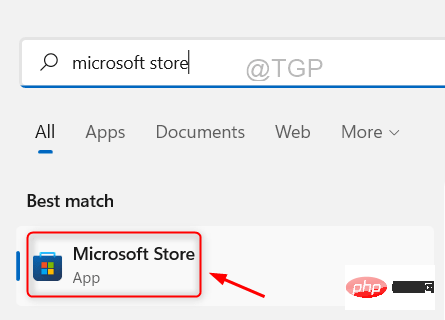
 如何在 Windows 11 上快速设置动态壁纸Apr 25, 2023 pm 02:13 PM
如何在 Windows 11 上快速设置动态壁纸Apr 25, 2023 pm 02:13 PM桌面屏幕上的壁纸是系统启动后最令人兴奋和最引人注目的功能之一。它对人们产生有利的影响,并鼓励他们在感到快乐的同时提高工作效率。另一方面,更换壁纸并定期寻找它是一项耗时的任务。那么,如果你的桌面屏幕有一个动态的动态壁纸,可以让你看到各种轻松的壁纸,那不是很好吗?这也将允许用户下载任何GIF并将其设置为系统上的壁纸。在这篇文章中,我们将教您如何使用MicrosoftStore在您的PC上创建或获取动态壁纸。如何使用MicrosoftStore在Windows11上快速设置或获取动态壁
 Win10专业版的鼠标dpi数值如何设置Jun 29, 2023 pm 02:08 PM
Win10专业版的鼠标dpi数值如何设置Jun 29, 2023 pm 02:08 PMWin10专业版的鼠标dpi数值如何设置?鼠标是常用办公硬件之一,我们通常需要对鼠标的灵敏度进行调节,调整到合适我们使用的数值,不过很多用户对鼠标dpi比较陌生,不知鼠标dpi在哪里调,要怎么调,很多小伙伴不知道怎么详细操作,小编下面整理了Win10调鼠标dpi的技巧,如果你感兴趣的话,跟着小编一起往下看看吧! Win10调鼠标dpi的技巧 1、进入Windows设置选择打开备 2、左侧的选项栏切换到鼠标,在右侧的相关设置下选择他鼠标选项 3、在鼠标属性口将上方选项卡切换到针选项在下方的

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器





