JavaScript精煉之建構子 Constructor及Constructor屬性詳解_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:33:391412瀏覽
除了建立對象,建構函式(constructor) 也做了另一件有用的事情—自動為建立的新物件設定了原型對象(prototype object) 。原型物件存放於 ConstructorFunction.prototype 屬性中。
例如,我們重寫之前例子,使用建構函式建立物件“b”和“c”,那麼物件”a”則扮演了“Foo.prototype”這個角色:
// 构造函数
function Foo(y) {
// 构造函数将会以特定模式创建对象:被创建的对象都会有"y"属性
this.y = y;
}
// "Foo.prototype"存放了新建对象的原型引用
// 所以我们可以将之用于定义继承和共享属性或方法
// 所以,和上例一样,我们有了如下代码:
// 继承属性"x"
Foo.prototype.x = ;
// 继承方法"calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 使用foo模式创建 "b" and "c"
var b = new Foo();
var c = new Foo();
// 调用继承的方法
b.calculate(); //
c.calculate(); //
// 让我们看看是否使用了预期的属性
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
// "Foo.prototype"自动创建了一个特殊的属性"constructor"
// 指向a的构造函数本身
// 实例"b"和"c"可以通过授权找到它并用以检测自己的构造函数
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
);
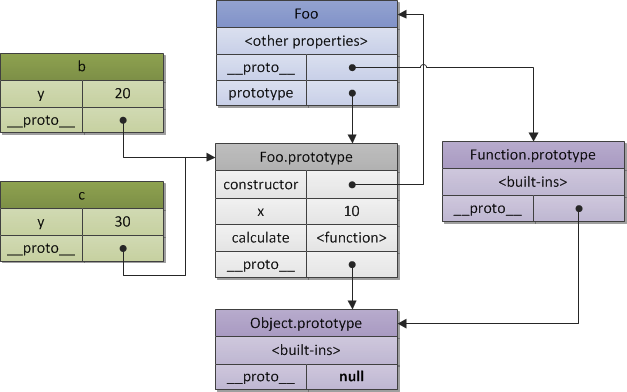
上述程式碼可表示為如下的關係:

建構子與物件之間的關係
上述圖示可以看出,每一個object都有一個prototype. 建構函式Foo也擁有自己的__proto__, 也就是Function.prototype, 而Function.prototype的__proto__指向了Object.prototype. 重申一遍,Foo.prototype只是一個明確的屬性,也就是b和c的__proto__屬性。
這個問題完整且詳細的解釋有兩個部分:
物件導向程式設計.一般理論(OOP. The general theory),描述了不同的物件導向的範式與風格(OOP paradigms and stylistics),以及與ECMAScript的比較。
物件導向程式設計.ECMAScript實作(OOP. ECMAScript implementation), 專門講述了ECMAScript中的物件導向程式設計。
現在,我們已經了解了基本的object原理,那麼我們接下去來看看ECMAScript裡面的程式執行環境[runtime program execution]. 這就是通常稱為的「執行上下文堆疊」[execution context stack]。每一個元素都可以抽象的理解為object。你也許發現了,沒錯,在ECMAScript中,幾乎處處都能看到object的身影。
下面要跟大家介紹JavaScript constructor 屬性詳解
物件的constructor屬性用來傳回建立該物件的函數,也就是我們常說的建構子。
在JavaScript中,每個具有原型的物件都會自動獲得constructor屬性。除了arguments、Enumerator、Error、Global、Math、RegExp、Regular Expression等一些特殊物件之外,其他所有的JavaScript內建物件都具備constructor屬性。例如:Array、Boolean、Date、Function、Number、Object、String等。所有主流瀏覽器均支援該屬性。
文法
object.constructor
回傳值
物件的constructor屬性傳回建立該物件的函數的參考。
範例&說明
以下程式碼中的[native code],表示這是JavaScript的底層內部程式碼實現,無法顯示程式碼細節。
// 字符串:String()
var str = "张三";
document.writeln(str.constructor); // function String() { [native code] }
document.writeln(str.constructor === String); // true
// 数组:Array()
var arr = [1, 2, 3];
document.writeln(arr.constructor); // function Array() { [native code] }
document.writeln(arr.constructor === Array); // true
// 数字:Number()
var num = 5;
document.writeln(num.constructor); // function Number() { [native code] }
document.writeln(num.constructor === Number); // true
// 自定义对象:Person()
function Person(){
this.name = "CodePlayer";
}
var p = new Person();
document.writeln(p.constructor); // function Person(){ this.name = "CodePlayer"; }
document.writeln(p.constructor === Person); // true
// JSON对象:Object()
var o = { "name" : "张三"};
document.writeln(o.constructor); // function Object() { [native code] }
document.writeln(o.constructor === Object); // true
// 自定义函数:Function()
function foo(){
alert("CodePlayer");
}
document.writeln(foo.constructor); // function Function() { [native code] }
document.writeln(foo.constructor === Function); // true
// 函数的原型:bar()
function bar(){
alert("CodePlayer");
}
document.writeln(bar.prototype.constructor); // function bar(){ alert("CodePlayer"); }
document.writeln(bar.prototype.constructor === bar); // true

