使用layer彈跳窗和layui表單做新增功能的方法
- 尚轉載
- 2020-01-10 17:12:595126瀏覽

1、需求:使用layer在彈窗內完成新增,成功後提示並重新整理頁面(父頁面,list頁面)
2、實作
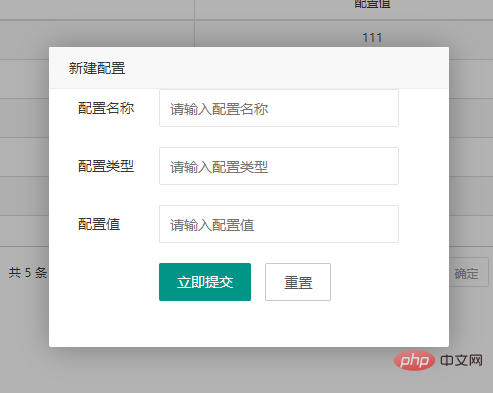
頁面效果圖

頁面程式碼:
建立from表單
<div id="add-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item center" >
<label class="layui-form-label" style="width: 100px" >配置名称</label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required" placeholder="请输入配置名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置类型</label>
<div class="layui-input-block">
<input type="text" name="type" required style="width: 240px" lay-verify="required" placeholder="请输入配置类型" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置值 </label>
<div class="layui-input-block">
<input type="text" name="value" required style="width: 240px" lay-verify="required" placeholder="请输入配置值" autocomplete="off" class="layui-input">
<!-- <input type="hidden" name="id" style="width: 240px" autocomplete="off" class="layui-input"> -->
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" id="closeBtn" >重置</button>
</div>
</div>
</form>
</div>建立layer彈窗
function onAddBtn(){
//页面层-自定义
layer.open({
type: 1,
title:"新建配置",
closeBtn: false,
shift: 2,
area: ['400px', '300px'],
shadeClose: true,
// btn: ['新增', '取消'],
// btnAlign: 'c',
content: $("#add-main"),
success: function(layero, index){},
yes:function(){
}
});
}核心提交方法
<script type="text/javascript">
layui.use(['layer', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
//表单验证
form.verify({
firstpwd: [/(.+){6,12}$/, '密码必须6到12位'],
secondpwd: function(value) {
if(value != $("#firstpwd").val()){
$("#secondpwd").val("");
return '确认密码与密码不一致';
}
},
productCodes: function(value){
if(value == ''){
return "请选择系统分配";
}
},
sysqx: function(value){
if(value == ''){
return "请选择权限";
}
}
});
//提交监听事件
form.on('submit(save)', function (data) {
params = data.field;
//alert(JSON.stringify(params))
submit($,params);
return false;
})
var obj = document.getElementById('closeBtn');
obj.addEventListener('click', function cancel(){
CloseWin();
});
})
//提交
function submit($,params){
$.post('${ctx}/golbal/add1', params, function (res) {
if (res.status==1) {
layer.msg(res.message,{icon:1},function(index){
CloseWin();
})
}else if(res.status==2){
layer.msg(res.message,{icon:0},function(){
parent.location.href='${ctx}/golbal/main';
CloseWin();
})
}else{
layer.msg(res.message,{icon:0},function(){
location.reload(); // 页面刷新
return false
})
}
}, 'json');
}
debugger;
//关闭页面
function CloseWin(){
parent.location.reload(); // 父页面刷新
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
</script>後台代碼
/**
* 新增配置
* @return
*/
@RequestMapping("/add1")
@ResponseBody
public ResultEntity addItem(ZkGolbal golbal) {
ResultEntity res = new ResultEntity();
try {
golbal.setStatus("1");
res.setData(golbalService.addItem(golbal));
res.setSuccess("success");
res.setMessage("新增成功");
} catch (Exception e) {
res.setMessage("操作失败");
e.printStackTrace();
}
return res;
}更多layui知識請關注PHP中文網layui使用教程欄目。
以上是使用layer彈跳窗和layui表單做新增功能的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

