js程式如何在vscode控制台輸出
- 尚原創
- 2020-01-10 14:53:239689瀏覽

此編輯器支援多種語言和檔案格式的編寫,截止2019年9月,已經支援如下37種語言或檔案:F#、HandleBars、Markdown、Python、Jade 、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C 、Ini、Razor、Clojure、 C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Java、Dockerfile。
下面我們來看看js程式在vscode控制台輸出的方法:
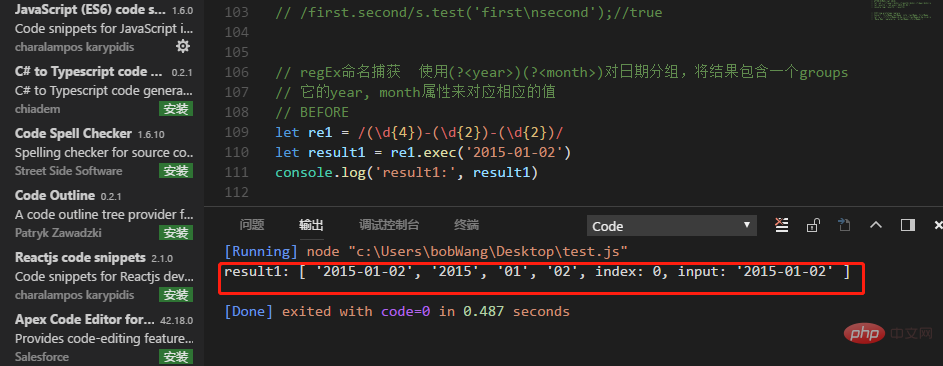
在VS Code中有一個外掛程式-code runner,可以安裝後直接運行在node 環境中,然後在vscode中輸出文件的結果。
(推薦:vscode如何設定外掛)
#在test.js檔案裡面右鍵選擇Run Code或編輯器右上角的方形運行按鈕來運行文件,結果在輸出一欄輸出。
 相關文章教學推薦:vscode教學
相關文章教學推薦:vscode教學
以上是js程式如何在vscode控制台輸出的詳細內容。更多資訊請關注PHP中文網其他相關文章!
Python Java php JavaScript ruby lua perl swift batch typescript objective-c rust sql json css less html sass xml JS vscode objective-c
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼自動格式化程式碼下一篇:vscode怎麼自動格式化程式碼


