vscode如何更換代碼編輯框背景
- 王林原創
- 2020-01-10 10:18:322600瀏覽

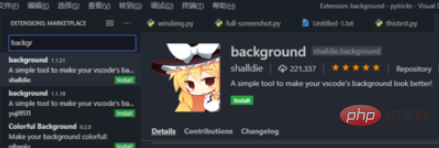
首先,開啟vscode的外掛程式面板,搜尋background,安裝如圖所示外掛程式

安裝好之後,以管理員模式重新啟動vscode(外掛程式透過改變vscode程式本身的css實現,需要管理員權限)。

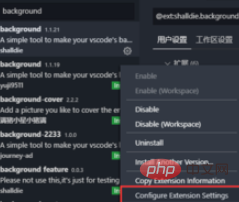
以管理員啟動後,在外掛程式上點選設定按鈕,點選configure extension settings

開啟設置,新增以下程式碼(圖片路徑可依需求進行修改):
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
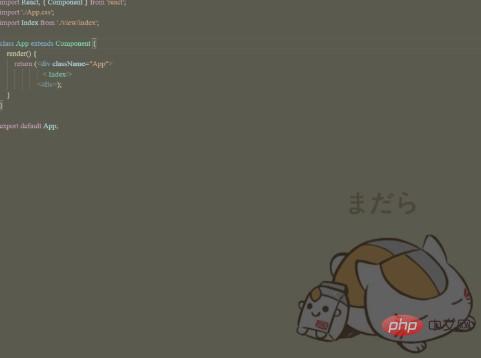
"background.useDefault": false,效果圖如下所示:

相關文章教學建議:vscode教程
以上是vscode如何更換代碼編輯框背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何實現即時預覽效果下一篇:vscode如何實現即時預覽效果

