vscode如何安裝在linux系統中
- 王林原創
- 2020-01-09 15:02:416483瀏覽

1、從官網下載壓縮套件
64位元如下:
wget https://az764295.vo.msecnd.net/stable/7ba55c5860b152d999dda59393ca3ebeb1b5c85f/code-stable-code_1.7.2-1479766213_amd64.tar.gz
2、解壓,如果檔案名稱不對可能解壓縮不出來(擴展名:tar.gz)
tar jxcv code-stable-code_1.7.2-1479766213_amd64.tar.gz
3、然後移動到/usr/local/ 目錄
mv VSCode-linux-x64 /usr/local/
4、可能還需要給可執行的權限,然後就已經可以運行了
chmod +x /usr/local/VSCode-linux-x64/code
5、複製一個VScode圖示檔案到/usr/share/icons/ 目錄(後面會有用)
cp /usr/local/VSCode-linux-x64/resources/app/resources/linux/code.png /usr/share/icons/
6、建立啟動器,在/usr/share/applications/ 目錄,也可以將它複製到桌面目錄
直接在中斷使用以下命令:
vim /usr/share/applications/VSCode.desktop
然後輸入以下文字:
[Desktop Entry] Name=Visual Studio Code Comment=Multi-platform code editor for Linux Exec=/usr/local/VSCode-linux-x64/code Icon=/usr/share/icons/code.png Type=Application StartupNotify=true Categories=TextEditor;Development;Utility; MimeType=text/plain;
儲存後退出,然後可以複製到桌面:
cp /usr/share/applications/VSCode.desktop ~/桌面/
之後就會發現,桌面和應用程式選單都有了VSCode的捷徑了。
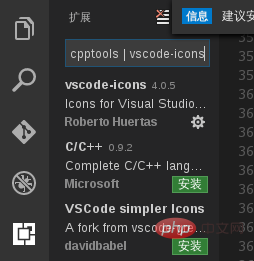
7、開啟VSCode, 載入外掛程式: cpptools | vscode-icons
其他外掛程式可依需求進行安裝。

相關文章教學推薦:vscode教學
#以上是vscode如何安裝在linux系統中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼打開用戶自訂配置下一篇:vscode怎麼打開用戶自訂配置

