react的fiber是什麼
- (*-*)浩原創
- 2020-01-09 10:40:584533瀏覽

React Fiber是什麼東西呢? #(建議學習:phpstorm#)
#一樣解釋中「React Fiber」是「React Fiber」。 這麼說似乎太虛無縹緲,所以還是要詳細說一下。
首先,不用太緊張,不要以為React Fiber的到來是一場大革命,實際上,對我們只是把React當作工具的開發者來說,很可能感覺不到有什麼功能變化。
等到React v16發布的時候,我們修改package.json中的react版本號,重新npm install,一切就搞定了,然後我們就感覺到網頁性能更高了一些,如此而已。
React Fiber的方式
破解JavaScript中同步操作時間過長的方法其實很簡單——分片。
把一個耗時長的任務分成很多小片,每一個小片的運行時間很短,雖然總時間依然很長,但是在每個小片執行完之後,都給其他任務一個執行的機會,這樣唯一的執行緒就不會被獨佔,其他任務依然有運作的機會。
React Fiber把更新過程片段化,執行過程如下面的圖所示,每執行完一段更新過程,就把控制權交還給React負責任務協調的模組,看看有沒有其他緊急任務要做,如果沒有就繼續更新,如果有緊急任務,那就去做緊急任務。
維護每一個分片的資料結構,就是Fiber。
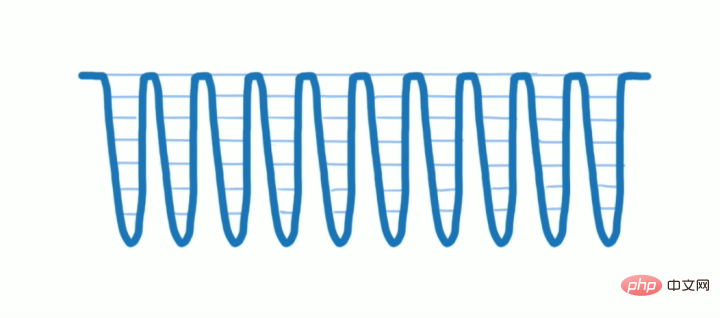
有了分片之後,更新過程的呼叫堆疊如下圖所示,中間每一個波谷代表深入某個分片的執行過程,每個波峰就是一個分片執行結束交還控制權的時機。

以上是react的fiber是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:switch的zr鍵是哪個下一篇:switch的zr鍵是哪個

