織夢CMS如何實現圖集縮圖的分頁樣式
- 藏色散人原創
- 2020-01-08 09:43:082403瀏覽

織夢CMS如何實現圖集縮圖的分頁樣式?
織夢CMS二次開發教學實作圖集縮圖的分頁樣式
建議學習:織夢cms
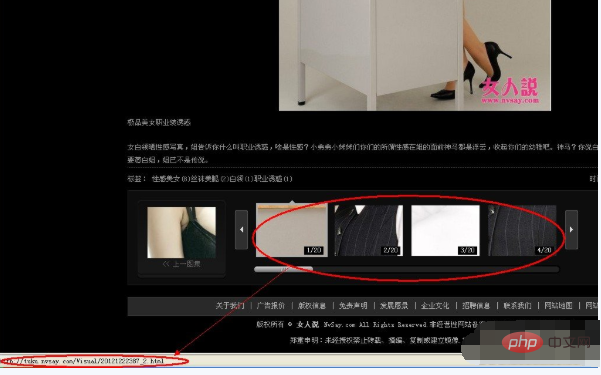
織夢CMS5.7版預設有三種圖集樣式,模板名稱分別為article_image.htm、article_image_cl.htm(新浪樣式)、article_image_new.htm(這個是5.7才有的圖文幻燈樣式)。最近在做女人說的圖集模板時發現dede默認的圖集模板無法像文章一樣實現分頁樣式,多次問度娘、穀哥均無果,於是仔細的對織夢的文件研究了一下發現織夢是可以實現這種樣式的(如下圖)。現將方法分享給大家,這也是織夢論壇上大家最熱關注的焦點哦!

#
##問題分析:若要實現這種分頁方式,第一在要在分頁時把縮圖的位址也調用進去,可是開啟分頁標籤檔一看,沒有縮圖資料。那怎麼辦。我們只能透過二次開發進行新建一個專門用來圖集分頁呼叫的一個函數,如果要改動{dede:pagebreak/}的話,在文章的相關分頁方式上可能會出現問題。因此建議我們自己新建函數以免有其他問題。 解決方法:第一步:打開arc_archives_class.php,在include目錄下,在結尾加上以下程式碼:/**
* 获得动态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function GetlitpicDM_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="view.php?aid='.$aid.'&pageno='.$pagenum.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="view.php?aid='.$aid.'&pageno='.$pagenum.'">'.substr($ctag1->GetAtt('text'), 30).'</A> </LI>';
$pagenum++;
}
}
}
return $litpic;
}
/**
* 获得静态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function Getlitpic_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
if($pagenum==1)
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'.'.$this->ShortName.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
else
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
$pagenum++;
}
}
}
return $litpic;
}最後就是模板的呼叫了,這就不再細說了,當然這只是一種方法!以上是織夢CMS如何實現圖集縮圖的分頁樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

