CSS 絕對定位是什麼
- (*-*)浩原創
- 2020-01-04 14:14:533556瀏覽

設定為絕對定位的元素框從文件流完全刪除,並相對於其包含區塊定位,包含區塊可能是文件中的另一個元素或初始包含塊。
元素原先在正常文件流程中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。 ( 建議學習:CSS教學 )
CSS 絕對定位
#絕對定位使元素的位置與文件流程無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被視為普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
在普通流中其它元素的佈局就像絕對定位的元素不存在一樣:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
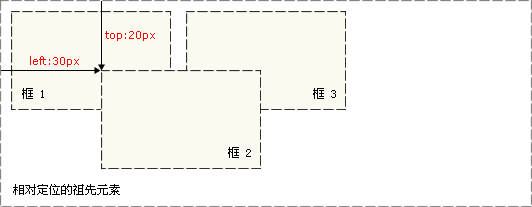
}如下圖所示:

絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們複習一下學過的知識:相對定位是「相對於」元素在文件中的初始位置,而絕對定位是「相對於」最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼「相對於」最初的包含區塊。
註:根據使用者代理程式的不同,最初的包含區塊可能是畫布或 HTML 元素。
提示:因為絕對定位的方塊與文件流程無關,所以它們可以覆寫頁面上的其它元素。可以透過設定 z-index 屬性來控制這些框的堆疊次序。
以上是CSS 絕對定位是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS的相鄰兄弟選擇器何時用下一篇:CSS的相鄰兄弟選擇器何時用

