DedeCMS編輯器fck怎麼更換成eWebEditor編輯器
- 藏色散人原創
- 2020-01-04 10:25:462528瀏覽

DedeCMS編輯器fck怎麼更換成eWebEditor編輯器?
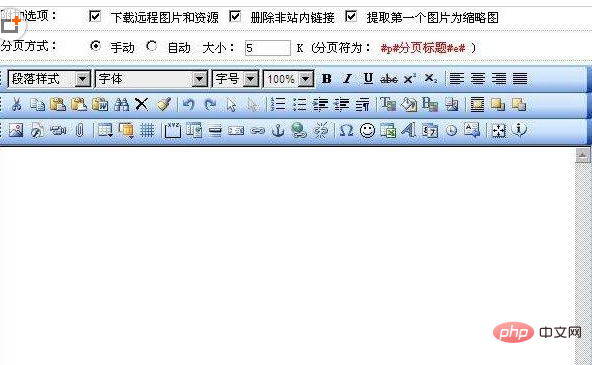
將eWebEditor編輯器插入DEDE後台的效果:
推薦學習:織夢cms

#
完全Word線上編輯的功能,讓你從此擺脫發可編輯器卡得死,進入流暢乾淨編輯介面新時代。
以下是具體步驟:
首先,你要知道eWebEditor是什麼工具。
eWebEditor是由國內的一家軟體公司開發的線上文字編輯工具,
#現在已經被幾家CMS系統所集成,
eWebEditor是一個開源的線上文字編輯器,
它的最新收費版是eWebEditor V6.2,最新免費版是eWebEditor V4.6,相當於原收費版V4.6。
第一步:
先下載eWebEditor最新免費版,
名字叫做eWebEditor V4.6精簡版,
但其實功能沒什麼缺陷,就跟收費版V4.6是一樣的。
網址是:http://www.ewebeditor.net/download.asp。
第二步:
解壓縮下載的eWebEditor V4.6精簡版壓縮文件,
將得到7個資料夾及3個文件,
只要將其中ewebeditor.htm檔案的:
config.ServerExt = "asp";
這段程式碼,
修改為:
config.ServerExt = "php";
這樣eWebEdito編輯器就可以在PHP系統上使用了(可見這個編輯器相容性極強)。
將上述資料夾及檔案全部完整上傳至目錄:之下。
你的eWebEditor資料夾名最好自己編一個資料夾名,不要用eWebEditor這個名字,這樣別人就找不到你的eWebEditor編輯器,提高網站的安全性。
第三步:
修改織夢DEDECMS的後台HTM文件,將eWebEditor插入其中,並取代原FCK文字編輯器。
例如你要取代新增文件頁的FCK文字編輯器,
找到/dede/templets/article_add.htm檔案。
將article_add.htm檔案內如下程式碼段進行修改:
程式碼如下:
<td>
<?php
GetEditor("body",$body,450);
?>
</td>先註解這段程式碼註解掉,效果如下:
# #程式碼如下:
<td>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>然後插入註解前面,效果如下:
程式碼如下:
<td>
<INPUT type="hidden" name="body" id="body" value="">
<iframe ID="eWebEditor1" src="/include/你的ewebeditor文件夹/ewebeditor.htm?id=body&style=coolblue" frameborder="0" scrolling="no" width="600" HEIGHT="350"></iframe>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>這樣就完成了article_add.htm檔案的修改工作。
注意:iframe那段程式碼,一定要插在被註解的那段程式碼之前,否則ewebeditor編輯器撐不開包含它的表格,顯示不完全。
第四步:
將修改好的article_add.htm上傳取代原始文件,這樣你刷新後台新增文件頁面,新的編輯器就出現了。
注意:其他用到文字編輯器的頁面都可以用上面的方法來替換。
希望大家從此進入資訊化新時代,告別FCK(發可)編輯器。珍愛生命,遠離FCK。
以下是利用ewebeditor編輯器在DEDECMS後台成功發佈文章的截圖:

以上是DedeCMS編輯器fck怎麼更換成eWebEditor編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

