vscode如何編譯執行html文件
- 王林原創
- 2019-12-30 11:07:208962瀏覽

先打開我們的VS Code軟體,然後新建一個HTML文件,注意,在VS Code軟體裡面新建一個文件,它的後綴名稱也必須寫上

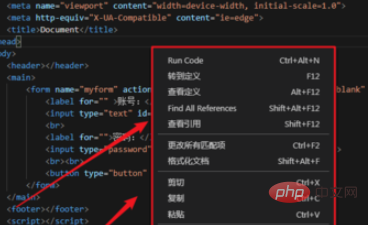
這時候我們寫好HTML內容之後,滑鼠右鍵,發現沒有執行HTML檔案的按鈕

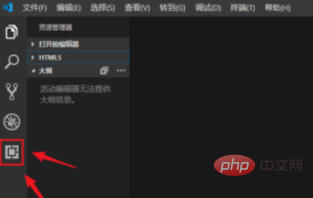
我們需要點選VS Code軟體左邊的“擴充”,或同時按住鍵盤上的Ctrl shift I鍵進入“擴充功能”介面

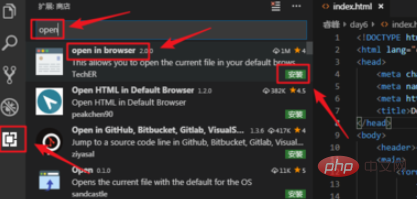
#進入“擴充功能”介面之後,我們在搜尋框內輸入“open”,然後找到“open in browser ”,點擊右下角的“install”進行安裝

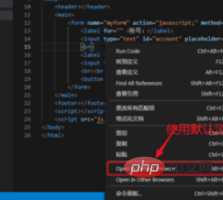
#安裝之後,我們就可以進行我們的HTML檔案的運行了。安裝完成之後,我們再回到我們的HTML介面,然後滑鼠右鍵,找到下圖標識的選項進行運行

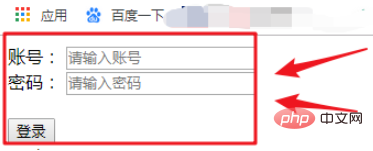
我們也可以直接按住鍵盤上的Alt B鍵進行運行,這時候我們就可以在網頁上看到我們的HTML檔案已經被運行了

#相關文章教程推薦:vscode教程
以上是vscode如何編譯執行html文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

