vscode如何導入專案
- 尚原創
- 2019-12-30 10:13:4630389瀏覽

vscode匯入專案的方法:
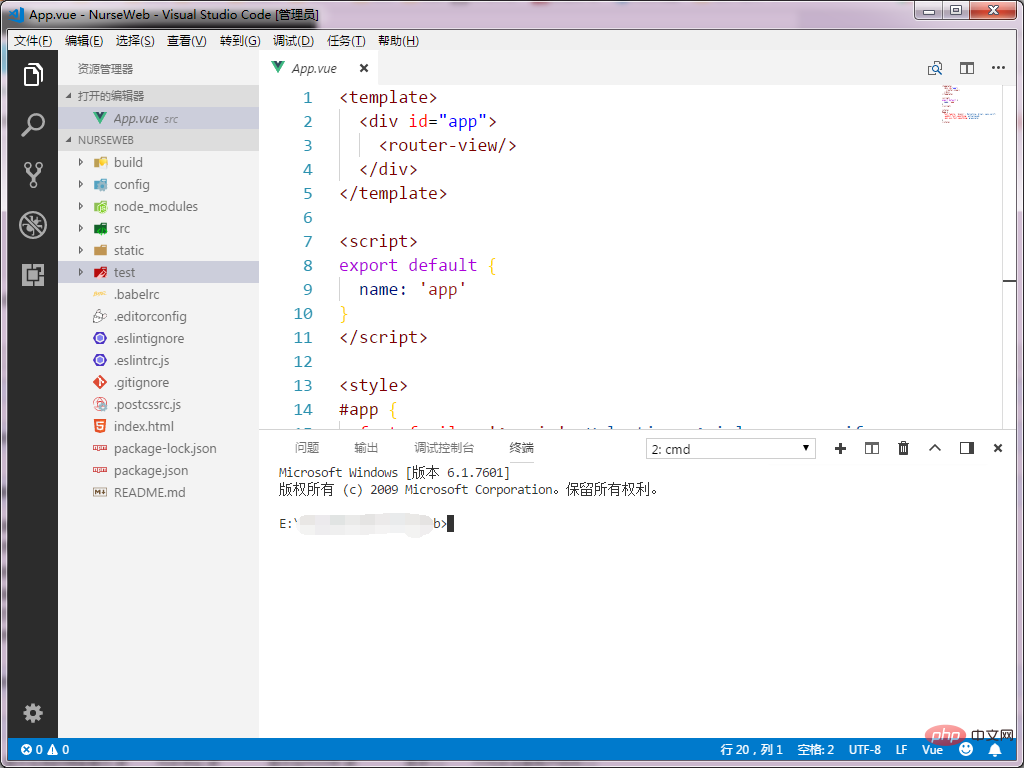
開啟vscode------->檔案--------->開啟資料夾--------->選擇工程資料夾-------->確定

#查看----> ;終端機或使用「Ctrl ~」調出終端機

從終端機輸入指令進入程式目錄,
輸入npm install安裝vue外掛程式初始化項目,
完成後執行npm run dev啟動項目,就可以在瀏覽器中開啟頁面了,
在終端ctrl c來停止運作。


本文來自PHP中文網路vscode教學欄位。
以上是vscode如何導入專案的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

