php調試利器:FirePHP的安裝與使用
- 藏色散人轉載
- 2019-12-28 14:02:023019瀏覽
做開發的人都知道,我們可以利用瀏覽器的控制台來調試JavaScript腳本,但是對於像php這種服務端的腳本,你知道如何調試嗎?今天推薦大家一個php調試利器,FirePHP!
以Chrome瀏覽器為例,具體實作步驟如下:
#1. 安裝FirePHP外掛程式
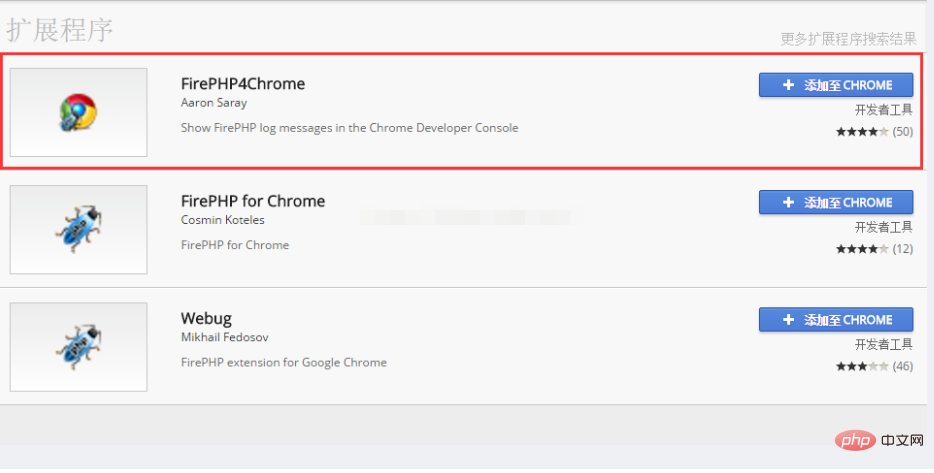
在Chrome瀏覽器的應用程式商店中,搜尋firephp關鍵字,在出來的插件列表中,選擇第一個,將它添加到Chrome即可。如圖:

2. 取得FirePHP類別庫
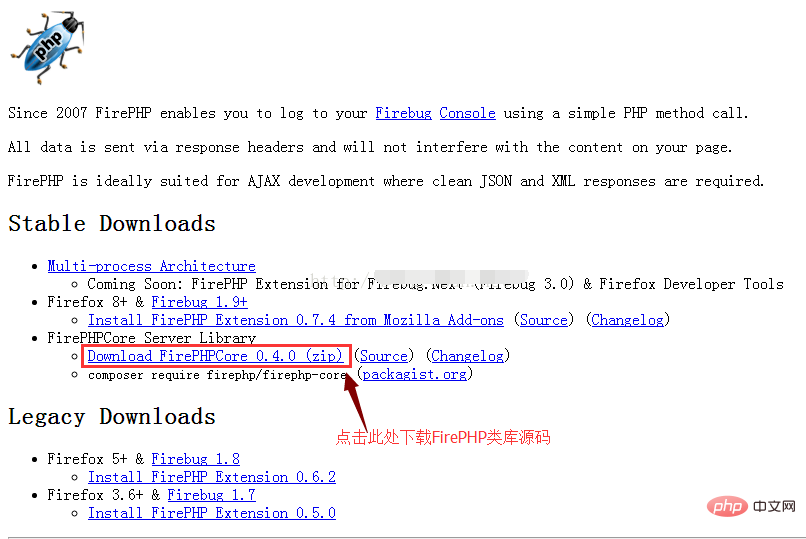
只安裝好FirePHP瀏覽器端的插件是不夠的,我們還需要安裝它的服務端,FirePHP類別庫下載位址:http://www.firephp.org/,如圖:

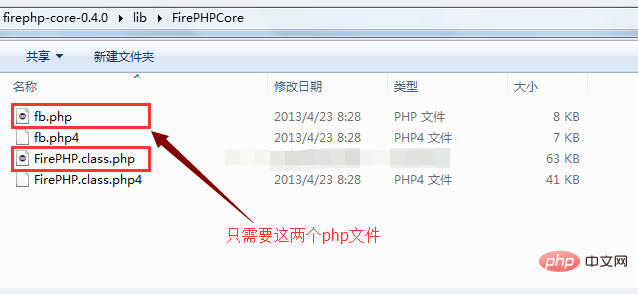
#下載完成後,將壓縮套件中的fb.php和FirePHP .class.php兩個文件,拷貝到我們的專案中,如圖:

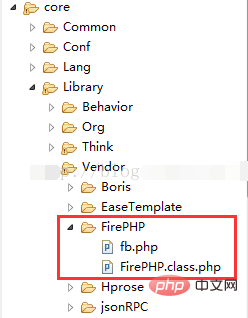
#由於我的開發環境是ThinkPHP,所以我將它拷貝到了Library的Vendor目錄下,如圖:

3. 如何使用
FirePHP的外掛程式和類別庫都已經安裝好了,下面我們來看如何使用它。
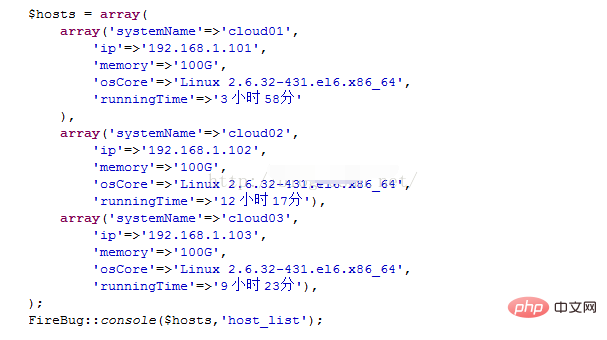
首先,我寫了一個FirePHP的工具類,內容如下:
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false){
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}
?>然後,在需要偵錯的地方,呼叫它,如下:

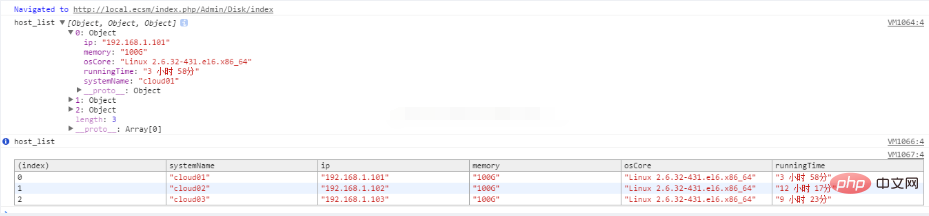
開啟Chrome瀏覽器的控制台,我們將會看到如下輸出:

#是不是很方便,透過FirePHP,我們就不需要把調試資訊用echo,print_r或日誌的形式輸出了,這樣,無形中,也加快了我們的開發流程。
以上是php調試利器:FirePHP的安裝與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

