wordpress怎麼實現文章分頁
- 藏色散人原創
- 2019-12-25 10:50:075636瀏覽

wordpress怎麼實作文章分頁?
由於篇幅過長導致頁面載入速度過慢,降低使用者體驗,所以必須要找個方法把長文章進行分頁,搜尋了一下,發現有個程式碼解決的方法非常好。經過親自使用,確實有效,所以在這裡分享出來,感興趣的你可不要錯過了哈
推薦:《wordpress教程#》
最近發現有不少文章配上圖片,寫得比較長。這樣會導致頁面載入速度過慢,不利於使用者體驗。尤其是新加入的 wordpress主題 頁面,雖然文字不多,可是每個wordpress主題都要配上個小圖片,才能讓讀者有個大概的了解。從而決定是否要進行示範。那麼將近三十款wordpress主題加在一起,頁面就非常的長。所以必須要找個方法把長文章分頁。
在Google上搜尋了一下,發現有個程式碼解決的方法非常好。經過親自使用,確實有效,所以在這裡分享出來。
一、新增分頁按鈕
如果你不怕麻煩的話,可以在寫文章的時候,切換到HTML模式,插入下面這行程式碼,就不需要新增這個分頁按鈕了。
程式碼如下:
<p><!--nextpage--></p>
其實還是在編輯器上新增個分頁按鈕省事多了。以前也看過透過修改程式碼來實在這個功能,不過我忘了。因為我一直都用 wordpress編輯器增強外掛:TinyMCE Advanced 。這個按鈕早就有了,這裡也不多說了。
2012-06-17補充:給WordPress 3.4 文字編輯器新增分頁按鈕
由於我的「非誠勿擾女嘉賓資料」 fc.guansoft.com 網站也用了這篇文章中介紹的長文章分頁代碼。但那個站沒有安裝 TinyMCE Advanced 外掛。所以還是上網找了個比較簡單的方法在wordpress編輯器中加入這個分頁按鈕。方法如下:
找到 /wp-includes/class-wp-editor.php 檔案。尋找 ‘wp_more’, 標籤:(在366行)
程式碼如下:
$mce_buttons = apply_filters('mce_buttons', array('bold', 'italic', 'strikethrough', '¦', 'bullist', 'numlist', 'blockquote', '¦', 'justifyleft', 'justifycenter', 'justifyright', '¦', 'link', 'unlink', <SPAN style="TEXT-DECORATION: underline"><STRONG><SPAN style="COLOR: #ff0000; TEXT-DECORATION: underline">'wp_more',</SPAN></STRONG></SPAN> '¦', 'spellchecker', 'fullscreen', 'wp_adv' ), $editor_id);
在 ‘wp_more’ 後面加上 ‘wp_page’,(含單引號和逗號)。修改後程式碼如下:
程式碼如下:
$mce_buttons = apply_filters('mce_buttons', array('bold', 'italic', 'strikethrough', '¦', 'bullist', 'numlist', 'blockquote', '¦', 'justifyleft', 'justifycenter', 'justifyright', '¦', 'link', 'unlink', <SPAN style="TEXT-DECORATION: underline"><STRONG><SPAN style="COLOR: #ff0000; TEXT-DECORATION: underline">'wp_more','wp_page',</SPAN></STRONG></SPAN> '¦', 'spellchecker', 'fullscreen', 'wp_adv' ), $editor_id);
此時,你就可以在後台寫文章及編輯文章頁面的文字編輯器上看到一個跟more 標籤按鈕相似的圖示。
同樣,在程式碼編輯器也會對應出現一個 nextpage 按鈕。
二、新增分頁功能
wordpress其實自備分頁功能的函數,只是沒有被呼叫。所以我們在編輯文章的時候,明明插入了分頁符,卻看不到什麼變化。要怎麼樣才能讓呼叫這個函數呢?方法很簡單,在主題模板檔案 single.php 中找到類似下面這行程式碼。
程式碼如下:
<?php the_content(); ?>
在這行程式碼後面加上如下所示的程式碼,即可實現簡單的分頁功能。
程式碼如下:
<?php wp_link_pages(); ?>
三、美化分頁效果
雖然經過上面兩步,已經可以實現長文章的分頁功能了。但不是那麼好看,下面我們就把它美化一下,讓分頁效果更完美。
首先,把上一個步驟的分頁功能碼 替換為以下程式碼。
程式碼如下:
<?php wp_link_pages(array('before' => '<div class="fenye">分页阅读:', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '上一页', 'nextpagelink' => "")); ?> <?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?> <?php wp_link_pages(array('before' => '', 'after' => '</div>', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => "下一页")); ?>
接著,再對CSS樣式進行美化。
直接把下面這些程式碼,放到主題檔 style.css 最後面。
程式碼如下:
/**页面分页**/
.fenye{text-align:center;margin:0px auto 10px;font-weight:bold}
.fenye span{background-color:#DDDDDD;color:#fff;font-weight: bold;margin:0px 1px;padding:1px 6px;display:inline-block;text-decoration:none;border:1px solid #e0e0e0;}
.fenye a{text-decoration:none;}
.fenye a span{background-color:#F6F6E8;font-weight: normal;color: #000;text-decoration: none;}
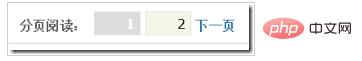
.fenye a:hover span{background-color:#DDDDDD;color: #fff;}最後顯示效果如下圖所示:

#四、解決文章分頁後標題重複對SEO的影響
由於長文章分頁後,這幾頁的標題是一樣的。會不會對SEO帶來不利的影響,我也不清楚。還是避免一下吧!可以透過為 wordpress 文章分頁加上頁碼,解決標題重複的問題。我們可以把改成如下所示的效果:
簡單實用的wordpress長文章分頁代碼—冠朔wordpress插件
簡單實用的wordpress長文章分頁代碼-第2頁— 冠朔wordpress外掛
簡單實用的wordpress長文章分頁程式碼-第3頁— 冠朔wordpress外掛
在主題範本檔案header.php 找到類似
以上是wordpress怎麼實現文章分頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

