DEDECMS投影片中JavaScript怎麼應用
- 藏色散人原創
- 2019-12-24 09:25:543081瀏覽

DEDECMS投影片中JavaScript怎麼套用?
今天在製作模板的時候遇到了一個小問題,不過透過查閱網站上的各種資料最終還是得以解決了。
推薦學習:織夢cms
由於這個問題剛好與最近Zero學習的JavaScript有一點點關係,所以Zero就將這個問題以及如何實現JavaScript幻燈特效與DEDECMS呼叫標籤的相互融合做一個小小的總結。
問題:如何在DEDECMS欄位頁插入投影片,同時實作投影片裡面的圖片、標題、說明自動呼叫。
第一、找一個心儀的投影片特效代碼。
就我目前所學到的這點知識要做一個投影片真是望塵莫及,不會做怎麼辦?在網路上找原始碼,當然有源碼的網址還有很多,但Zero不提倡,所以就要努力學習告別這種拿來主義的現狀。
第二、將找到的幻燈程式碼插入欄位模板的相關位置。
插入方法也很簡單,至需要改變一些呼叫程式碼的路徑,這點我想大部分朋友都能夠理解。 (同時別忘了在頭部加上呼叫JS檔)
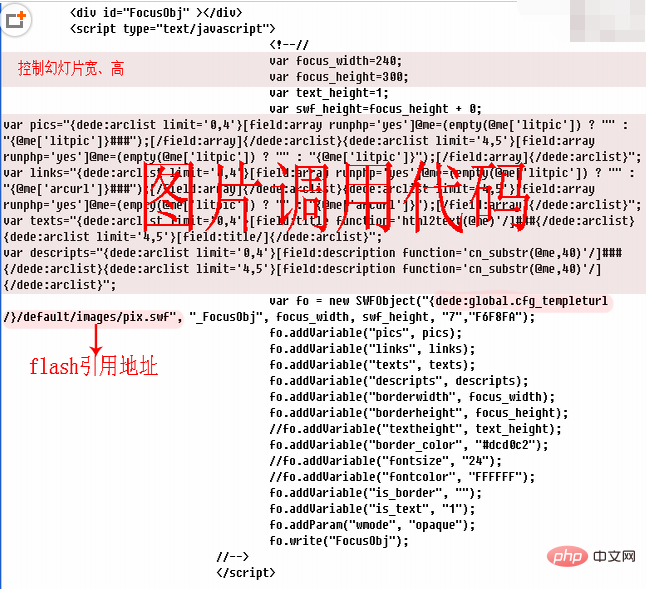
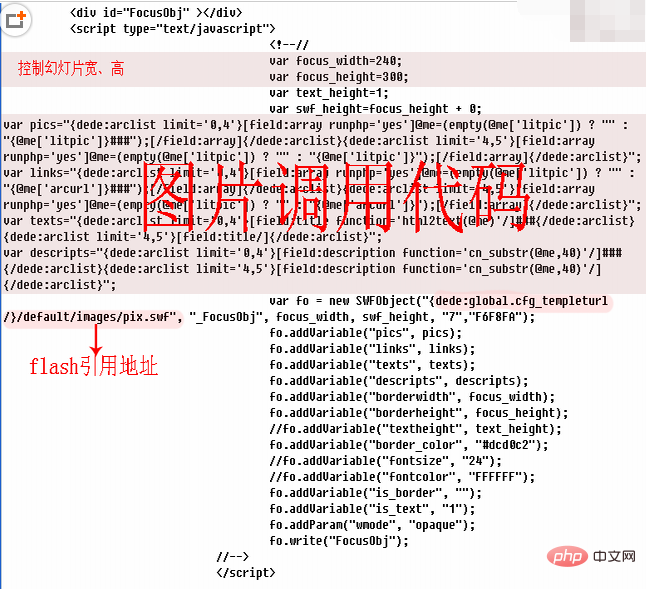
以Zero所使用的投影片原始檔為例:


<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>從投影片的原始碼中可以看出本放燈片的所有圖片、title、描述都是固定的,不能靈活地呼叫。如果要實作靈活調用,我們就必須用到DEDE的調用標籤,這裡Zero使用了dede:arclist標籤實作了調用。不過在呼叫時我們需要注意以下幾點: 1、
分隔,由於最後一條資料結尾不需要
分隔,因此1-4條和最後一條需要分開處理。這裡Zero採用limit標籤實現,limit標籤以後接觸mysql資料庫時會詳細介紹。 2、兩個資料中間不能有空格,也就是說images/01.jpgimages/02.jpg這樣的兩個資料之間是不能允許有空格和換行的,如果有則不能運行。而arclist呼叫資料時會自動出現空格和換行,那該怎麼辦呢?修改arclist.lib.php檔案413行中的$artlist .= $dtp2->GetResult().”\r\n”;修改為:$artlist .= $dtp2->GetResult()。 (當然透過調整JS也可以達到相同的效果,但目前Zero對於JS還不夠熟悉因此只能透過修改DEDECMS原始碼來實現)
3、投影片中的title標籤裡不能出現修飾性程式碼,例如「###好了到這裡一個能在DEDECMS裡自動呼叫圖片、title、描述的投影片就調試了。 ###
以上是DEDECMS投影片中JavaScript怎麼應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

