vscode-icon怎麼用
- 藏色散人原創
- 2019-12-23 09:24:393748瀏覽

vscode-icon怎麼用?
1、作用
可以讓VScode左側的資源管理器根據檔案類型顯示圖示
相關推薦:vscode入門教學
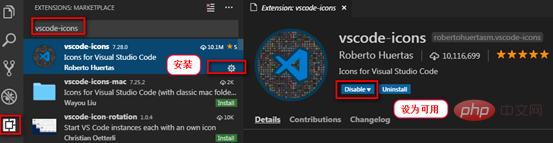
2、下載

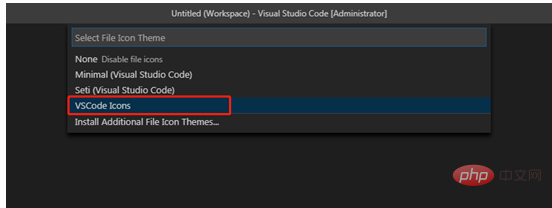
#3、設定
#點選選單選項:File->Preferences-> ;File Icon Theme

選擇VSCode Icons即可,左側的資源管理器根據檔案類型顯示如下:

以上是vscode-icon怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

