dede標籤雲如何產生tag標籤
- 藏色散人原創
- 2019-12-20 10:16:102486瀏覽

dede標籤雲如何產生tag標籤?
dede標籤雲如何產生不同顏色、不同大小的tag標籤
tag標籤做網站的朋友想必知道吧,在本文要為大家講解的的是dede標籤雲的使用,如何產生不同顏色、不同大小的tag標籤,感有興趣的朋友可以參考下
推薦學習:織夢cms
1、選擇你要加頁的模板,通常是在首頁index.htm加上如下程式碼
程式碼如下:
<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
***或(测试通过)***
<li>
<div class="s_title"><h2>热门标签</h2></div>
<div class="tagnews">
{dede:tag row='35' sort='month'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</div>
</li>2、在/include/common.func.php 中加入下列函數。
程式碼如下:
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}此函數的作用是輸出隨機的樣式,包括font-size和color。
如果你想指定只顯示幾個字體大小,而不是完全隨機,請將上面的函數程式碼修改為:
程式碼如下:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}3、生成以下即可看到效果!
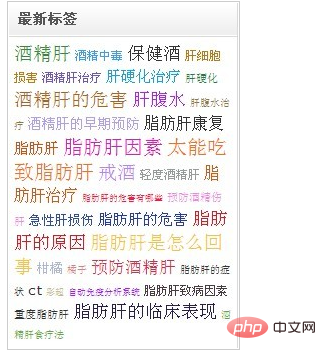
最後讓大家看一下效果圖:效果圖

以上是dede標籤雲如何產生tag標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

