vscode如何配置js運行環境
- 王林原創
- 2019-12-14 17:31:1620880瀏覽

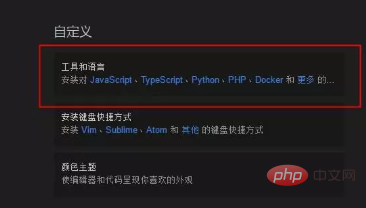
VSCode介面很簡潔安裝完之後所有的功能都一目了然,我們需要安裝外掛程式可以點擊如圖的工具和語言:

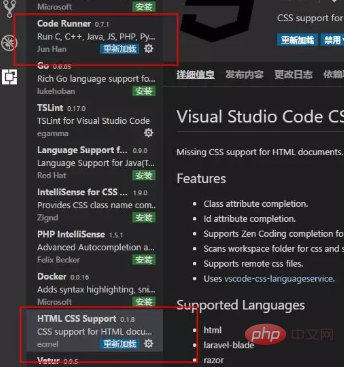
安裝以下兩個外掛如圖:(你也可以選擇其他這裡只是範例)

#我們要偵錯一個js,需要建立一個html文件裡面加入js方法,簡單建立個文件,可以直接拖到編譯器上,內容如下:
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
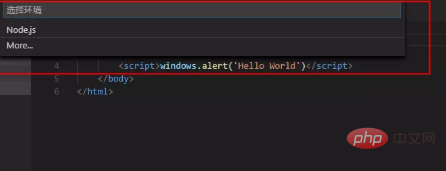
</html>文件放到編譯器之後,我們按下F5會有一個彈出框提示我們使用什麼環境,因為我們還沒創建所以選擇more按鈕添加插件能讓我們進行調試:

進入擴展商店列表我們可以選擇Debugger for Chrome插件進行安裝,安裝完後我們需要重啟環境才會生效,或點選重新載入:

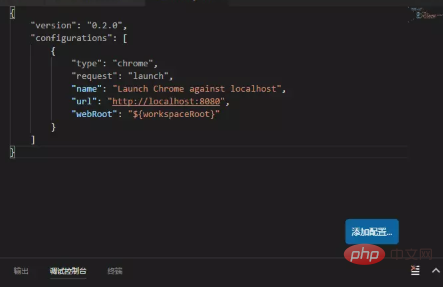
安裝完之後再按下F5時就可以看到Chrome了,選擇之後編譯器會在目前html檔同目錄下創建一個.vscod資料夾裡面有一個launch.json的配置文件,同時在編譯器顯示出來:

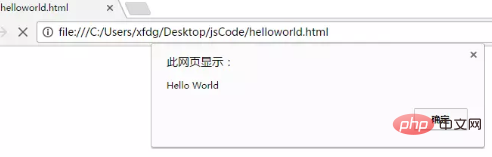
接下來本來是需要配置IIS的,但是目前處於學習階段,後面也不是為了學習web,所以我們就不去配置什麼本機的IIS服務了,可以直接在url對應的值填上路徑,不知道路徑是什麼可以先自己用瀏覽器打開,直接複製瀏覽器的地址到url對應的值裡面如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
]}做好這些以後按下F5我們會發現已經可以正常運行啦,可以安心學習我們的js基礎知識了:

相關文章教學推薦:vscode教學
以上是vscode如何配置js運行環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode無法寫入使用者配置下一篇:vscode無法寫入使用者配置

