vscode透過安裝插件使多視窗擁有不同顏色
- 王林原創
- 2019-12-14 13:33:434409瀏覽

因同時維護多個項目,為了透過視窗顏色區分,並為程式設計環境乏味的視窗頁面增加些簡單的花樣,使用vscode外掛程式:Windows Color 或Peacock。
本文使用的後者,前者直接下載安裝就好, 後者更多花樣。
Peacock 最簡單的使用方法就是下載安裝後,command shift p 開啟指令視窗輸入: peacock
會有change to a Favorite color的選擇,選擇後,上下鍵切換一個自己喜歡的顏色給當前項目設定即可。
使用後,會在開啟的每個程式碼專案內建立.vscode/setting.json檔案
這樣git 就會提示該檔案的更改, 這時候就需要使用git系統全域的.gitignore檔案來取消對該檔案的track。
touch ~/.gitignore_global
新增 .vscode 到檔案then
git config --global core.excludesfile ~/.gitignore_global
然後重新啟動vscode。
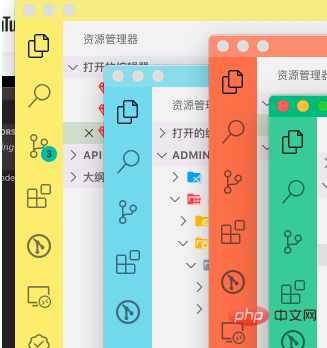
如圖:
從左到右API、Admin、Www、Vue 四個項目:

以上是vscode透過安裝插件使多視窗擁有不同顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

