帝國CMS FCKeditor如何加入插件
- 藏色散人原創
- 2019-12-13 09:07:112755瀏覽

帝國CMS FCKeditor如何加入外掛?
帝國編輯器(FCK)預設是沒有插入程式碼這一功能的,所以一般在加入程式碼的時候習慣用引用這個功能,可是,這也太不專業了吧?那咋整?就給FCK加一個插件唄。下面就是有名的SyntaxHighlighter了。
推薦學習《帝國cms教程》
首先大家可以去官網下載最新版,但是下載下來並不是就能用,還要進行一些配置,對新手來說是比較有難度的。這裡可以直接使用恨雪提供的已經配置好的版本(2.1.382版本),本教學也是依據該版本而進行。
下載解壓縮後是兩個資料夾:
第一,上傳SyntaxHighlighter2.1.382這個資料夾到網站根目錄,或是其他你喜歡的地方,也可以重新命名該資料夾,但是在後面範本檔案中呼叫CSS和js的時候路徑要對,這裡我就傳到根目錄吧。
第二,把以下程式碼加到內容模板,這裡就要注意第一步了。
程式碼如下:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
值得一提的是,上面的這些shBrushSql.js之類的JS,並不是固定要呼叫這些的。這些JS都有其意義(brushes),可以看官方的文檔。因為我比較常用到css、html、php、sql,所以我就只寫上面圖的js。當然,如果你願意,你可以把全部的都呼叫上去。但是那樣會很慢哦。但是,假設你沒有呼叫php的,當你在插入程式碼的時候,語言選擇php,那麼在前台,會提示錯誤。 (shCore.js一定要有,不然前台會沒有效果)
第三,把“syntaxhighlight2”這個資料夾傳到“e/admin/ecmseditor/infoeditor/editor/plugins”目錄下,也就是說,這是FCK編輯器的插件。
第四,修改一下FCK編輯器的設定文件,需要編輯器新增一下插件和按鈕。
1,後台設定檔路徑:/e/admin/ecmseditor/infoeditor/fckconfig.js
2,前台設定檔路徑:/e/data/ecmseditor/infoeditor/fckconfig.js
找到FCKConfig.PluginsPath = FCKConfig.BasePath 'plugins/' ; 大概在51行
在下面插入
程式碼如下:
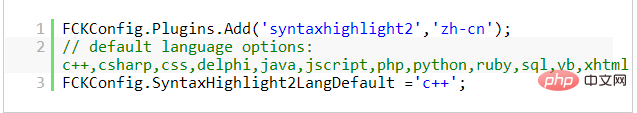
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
然後找到'InsertTBr'],在 'InsertTBr' 後面輸入 ,'SyntaxHighLight2'。
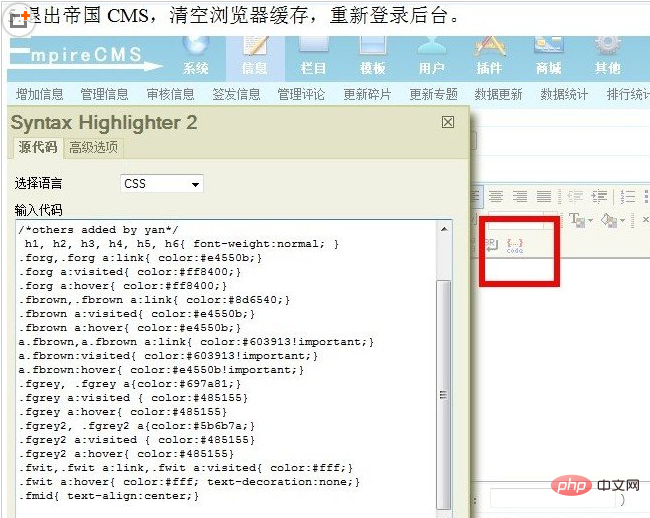
這樣就算完成了,編輯器的介面大致如下:

#前台效果大致如下:

以上是帝國CMS FCKeditor如何加入插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

