如何使用DEDE織夢計劃任務功能定時更新首頁
- 藏色散人原創
- 2019-12-09 09:54:162221瀏覽

如何使用DEDE織夢計劃任務功能定時更新首頁?
dedecms織夢系統後台有個計劃任務功能,相信很多人都不知道怎麼用,裡面也沒有詳細說明,這裡就透過實際案例來講解如何使用計劃任務讓網站每5分鐘自動更新首頁。
推薦學習:織夢cms
定時更新首頁index.html檔案,更新的好處就是可以讓搜尋引擎蜘蛛在爬取index.html的時候,不會返回狀態碼304 ,搜尋引擎會判斷你HTML檔案的更新時間來與之前索引的時間做對比如果有更新就收錄,沒更新就置304狀態不更新。
下面詳細說明計劃任務如何使用:
首先進入後台-系統-計劃任務管理
進去後可以看到有一個計劃任務執行的說明:
計劃任務執行的說明
為了確保任務能執行完全,建議使用Dede的客戶端工具,否則只能透過JS觸發,但JS觸發有很多不確定因素會導致任務不能完成;
JS觸發方式:在所有文件頁面中用JS呼叫/plus/task.php?client=js(必須停用排程任務的密碼,系統設定參數->其它選項);
自行自訂客戶端:直接存取「http://網址/plus/task.php?clientpwd=管理密碼」,會傳回其中一個可執行任務的網址(沒有可用任務則回傳串連:notask),然後客戶端運行這個網址即可。
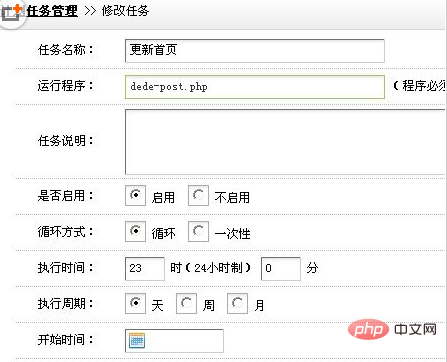
接下來我們新建一個計劃任務,任務需要有一個PHP執行檔,用來產生網站首頁:
plus.zip

把附件解壓縮開後的dede-post.php 檔案上傳到網站目錄下的plus/task/裡
為了可以讓網站每隔5分鐘更新一次我們還需要修改檔案plus/task/ task.php
打開task.php把這個$daylimit參數改成300秒-$daylimit = 300;如果需要改成其他時間也可以自己修改,然後上傳。到這裡基本任務執行的條件都有了,還差一個觸發方式。這裡我們選擇使用JS檔案觸發方式,這種方式只要有訪客造訪到就能觸發到。如果你網站經常沒人訪問那就只能手動去訪問觸發。
我們把程式碼: 複製放到底部模板footer.htm 裡面即可。
這樣每當有人造訪你的網站的時候就會觸發這個JS,讓你的執行程序運行一下,也就是網站自動更新了。
以上是如何使用DEDE織夢計劃任務功能定時更新首頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

